2차 베지어 곡선
3차 베지어 곡선
베지어 곡선 유니티
베지어 곡선 애니메이션
베지어 곡선 식
베지어 곡선 미분
베지어 곡선 길이
베지어 곡선 예제
주제에 대한 기사를 찾고 있습니까 “베 지어 곡선“? 웹사이트에서 이 주제에 대한 전체 정보를 제공합니다 c2.castu.org 탐색에서: c2.castu.org/blog. 바로 아래에서 이 주제에 대한 자세한 답변을 찾을 수 있습니다. 찾고 있는 주제를 더 잘 이해하려면 끝까지 읽으십시오.
이미지를 휴대폰에 다운로드하려면 이미지를 2초 동안 두 번 클릭한 다음 “이미지 다운로드” 다운로드를 선택하여 이미지를 다운로드할 수 있습니다.
컴퓨터에서 이미지를 다운로드하려면 이미지를 클릭한 다음 “다른 이름으로 이미지 저장”을 선택하여 다운로드할 수 있습니다.
한마디로 “베지에 곡선”이란 선분 위를 일정 속도로 움직이는 점과 그러한 점과 점을 잇는 또 다른 선분, 그리고 그 위를 일정 속도로 이동하는 또 다른 점 등을 조합해 최종적으로 특정 점이 그리는 궤적을 이용해 곡선을 그려내는 방법을 뜻한다.
Table of Contents
베 지어 곡선 주제와 관련된 상위 35 이미지
주제 베 지어 곡선 와 관련된 33 개의 이미지가 있습니다.
끈 예술(string art)과 베지어 곡선(Bézier curves)::::수학과 사는 이야기
아래와 같이 끈을 매서 아름다운 곡선을 만들 수 있다. 이런 예술을 스트링 아트라고 부른다. 당연히 수학으로 해석할 수 있다. 이것은 포락선(envelope)과 베지어 곡선으로 이름 지어진 곡선과 관련이 있다. 포락선(envelope) 평면 곡선의 집합 $C_t$가 주어졌을 때, 집합 $C_t$의 원소인 모든 곡선과 어떤 점에서 접하는 곡선을 이 곡선 집합의 포락선이라고 한다. 자세한 이야기는 아래 링크를 열어서 공부하기로 하자. suhak.tistory.com/365 2017학년도 카이스트 일반전형 수학문제 좌표평면 위의 점 $(a,0),(0,9-a)$를 잇는 모든 선분의 집합을 $D$라고 하자. 아래 물음에 답하여라.($0\leq a \leq 9$) 1) 선분이 점 $(1,4)$를 지나게 하는 모든 ..
- Image source: suhak.tistory.com
- Views: 43438
- Publish date: 12 hours ago
- Downloads: 2219
- Likes: 46
- Dislikes: 9

$$\begin{split}&\mathbf{B}_{\mathbf{P}_0}(t) = \mathbf{P}_0 \\ & \mathbf{B}(t) = \mathbf{B}_{\mathbf{P}_0\mathbf{P}_1\ldots\mathbf{P}_n}(t) = (1-t)\mathbf{B}_{\mathbf{P}_0\mathbf{P}_1\ldots\mathbf{P}_{n-1}}(t) + t\mathbf{B}_{\mathbf{P}_1\mathbf{P}_2\ldots\mathbf{P}_n}(t)\end{split}$$
$$\begin{align}\mathbf{B}(t) &= \sum_{i=0}^n {n\choose i}(1 – t)^{n – i}t^i\mathbf{P}_i \\&=(1 – t)^n\mathbf{P}_0 + {n\choose 1}(1 – t)^{n – 1}t\mathbf{P}_1 + \cdots + {n\choose n – 1}(1 – t)t^{n – 1}\mathbf{P}_{n – 1} + t^n\mathbf{P}_n && 0 \leqslant t \leqslant 1\end{align}$$
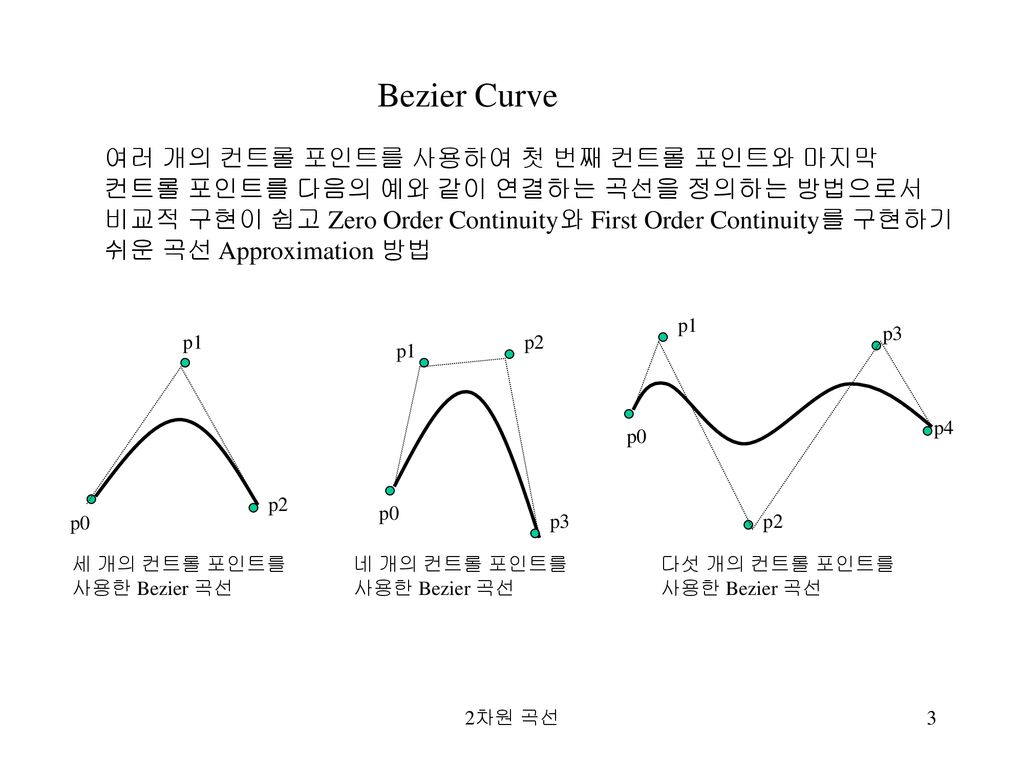
3차 베지어 곡선은 같은 평면에 있는 서로 다른 네 점 $P_0$, $P_1$, $P_2$, $P_3$에 따라 결정된다. 세 점으로 결정되는 2차 베지어 곡선을 각각 $\mathbf{B}_{\mathbf P_0,\mathbf P_1,\mathbf P_2}(t)$와 $\mathbf{B}_{\mathbf P_1,\mathbf P_2,\mathbf P_3}(t)$이라고 하면 3차 베지어 곡선은 아래와 같이 정해진다.
끈 예술(string art)과 베지어 곡선(Bézier curves)::::수학과 사는 이야기
아래와 같이 끈을 매서 아름다운 곡선을 만들 수 있다. 이런 예술을 스트링 아트라고 부른다. 당연히 수학으로 해석할 수 있다. 이것은 포락선(envelope)과 베지어 곡선으로 이름 지어진 곡선과 관련이 있다. 포락선(envelope) 평면 곡선의 집합 $C_t$가 주어졌을 때, 집합 $C_t$의 원소인 모든 곡선과 어떤 점에서 접하는 곡선을 이 곡선 집합의 포락선이라고 한다. 자세한 이야기는 아래 링크를 열어서 공부하기로 하자. suhak.tistory.com/365 2017학년도 카이스트 일반전형 수학문제 좌표평면 위의 점 $(a,0),(0,9-a)$를 잇는 모든 선분의 집합을 $D$라고 하자. 아래 물음에 답하여라.($0\leq a \leq 9$) 1) 선분이 점 $(1,4)$를 지나게 하는 모든 ..
- Image source: suhak.tistory.com
- Views: 41456
- Publish date: 15 hours ago
- Downloads: 30372
- Likes: 8440
- Dislikes: 10

$$\begin{split}&\mathbf{B}_{\mathbf{P}_0}(t) = \mathbf{P}_0 \\ & \mathbf{B}(t) = \mathbf{B}_{\mathbf{P}_0\mathbf{P}_1\ldots\mathbf{P}_n}(t) = (1-t)\mathbf{B}_{\mathbf{P}_0\mathbf{P}_1\ldots\mathbf{P}_{n-1}}(t) + t\mathbf{B}_{\mathbf{P}_1\mathbf{P}_2\ldots\mathbf{P}_n}(t)\end{split}$$
$$\begin{align}\mathbf{B}(t) &= \sum_{i=0}^n {n\choose i}(1 – t)^{n – i}t^i\mathbf{P}_i \\&=(1 – t)^n\mathbf{P}_0 + {n\choose 1}(1 – t)^{n – 1}t\mathbf{P}_1 + \cdots + {n\choose n – 1}(1 – t)t^{n – 1}\mathbf{P}_{n – 1} + t^n\mathbf{P}_n && 0 \leqslant t \leqslant 1\end{align}$$
3차 베지어 곡선은 같은 평면에 있는 서로 다른 네 점 $P_0$, $P_1$, $P_2$, $P_3$에 따라 결정된다. 세 점으로 결정되는 2차 베지어 곡선을 각각 $\mathbf{B}_{\mathbf P_0,\mathbf P_1,\mathbf P_2}(t)$와 $\mathbf{B}_{\mathbf P_1,\mathbf P_2,\mathbf P_3}(t)$이라고 하면 3차 베지어 곡선은 아래와 같이 정해진다.
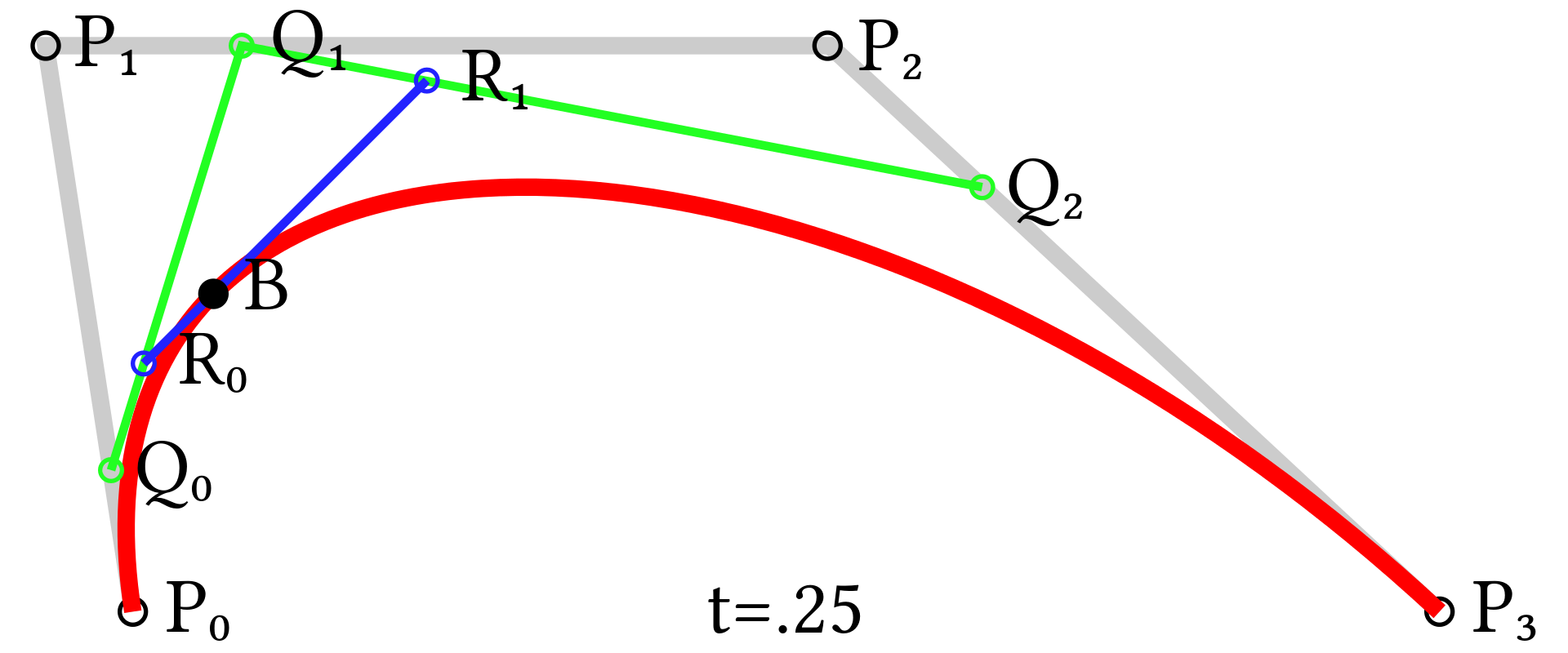
프런트엔드 엔지니어를 위한 베지에 곡선(Bezier Curves) – 3편 | Coderifleman’s blog
이 문서는 프런트개발에 있어서 유용하게 사용되는 베지에 곡선(Bezier Curves)의 원리를 수학적으로 자세히 소개하는 글의 세 번째 편입니다.
- Image source: blog.coderifleman.com
- Views: 18375
- Publish date: 45 minute ago
- Downloads: 31263
- Likes: 8009
- Dislikes: 5

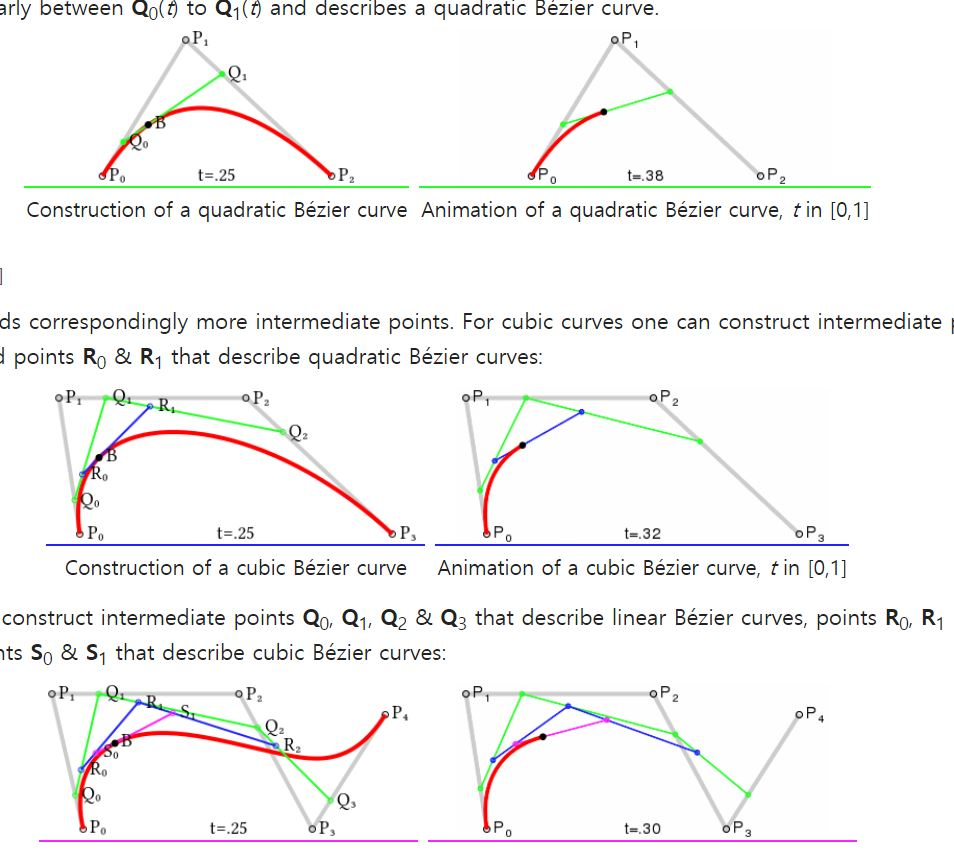
조절점 A, B, C를 이용해 그린 2차 베지에 곡선과 조절점 B, C, D를 이용해 그린 2차 베지에 곡선이 있다. 그리고 각 2차 베지에 곡선에서 보간되는 점 Q와 R이 있다. 이때 점 Q와 R를 이용해 또 다른 직선을 그릴 수 있고 이 직선에서 보간되는 점 P도 추가할 수 있다. 이제 점 Q와 R 그리고 P를 보간하면 P의 행적이 곡선을 만들어 낸다.
3개의 조절점 A, B, C를 이용해 그린 두 개의 직선 즉, 두 개의 1차 베지에 곡선이 있다. 그리고 이 곡선에서 보간되는 점 E와 F도 있다. 이때 점 E와 F를 이용해 또 다른 직선을 그릴 수 있고 이 직선에서 보간되는 점 P도 추가할 수 있다. 이제 점 E와 F 그리고 P를 보간하면 P의 행적이 곡선을 만들어 낸다(이해가 되지 않는다면 「
이제 3차 베지에 곡선(Cubic Bézier Curves)을 그려보자. 2차 베지에 곡선은 3개의 조절점을 이용해 그린 곡선을 말하듯 3차 베지에 곡선은 4개의 조절점을 이용해 그린 곡선을 말한다. 더 정확히는 두 개의 2차 베지에 곡선을 이용해 그린 곡선을 말한다.
프런트엔드 엔지니어를 위한 베지에 곡선(Bezier Curves) – 3편 | Coderifleman’s blog
이 문서는 프런트개발에 있어서 유용하게 사용되는 베지에 곡선(Bezier Curves)의 원리를 수학적으로 자세히 소개하는 글의 세 번째 편입니다.
- Image source: blog.coderifleman.com
- Views: 7578
- Publish date: 57 minute ago
- Downloads: 45258
- Likes: 405
- Dislikes: 3

조절점 A, B, C를 이용해 그린 2차 베지에 곡선과 조절점 B, C, D를 이용해 그린 2차 베지에 곡선이 있다. 그리고 각 2차 베지에 곡선에서 보간되는 점 Q와 R이 있다. 이때 점 Q와 R를 이용해 또 다른 직선을 그릴 수 있고 이 직선에서 보간되는 점 P도 추가할 수 있다. 이제 점 Q와 R 그리고 P를 보간하면 P의 행적이 곡선을 만들어 낸다.
3개의 조절점 A, B, C를 이용해 그린 두 개의 직선 즉, 두 개의 1차 베지에 곡선이 있다. 그리고 이 곡선에서 보간되는 점 E와 F도 있다. 이때 점 E와 F를 이용해 또 다른 직선을 그릴 수 있고 이 직선에서 보간되는 점 P도 추가할 수 있다. 이제 점 E와 F 그리고 P를 보간하면 P의 행적이 곡선을 만들어 낸다(이해가 되지 않는다면 「
이제 3차 베지에 곡선(Cubic Bézier Curves)을 그려보자. 2차 베지에 곡선은 3개의 조절점을 이용해 그린 곡선을 말하듯 3차 베지에 곡선은 4개의 조절점을 이용해 그린 곡선을 말한다. 더 정확히는 두 개의 2차 베지에 곡선을 이용해 그린 곡선을 말한다.
베 지어 곡선 아이콘을 설정합니다. 디자이너 작업 도구. 벡터 일러스트 레이 션 로열티 무료 사진, 그림, 이미지 그리고 스톡포토그래피. Image 34216236.
123RF – 수천만 건의 사진, 일러스트, 무비클립과 음원을 만나다. 당신의 성공과 시선이 닿는 곳.
- Image source: kr.123rf.com
- Views: 53198
- Publish date: 19 hours ago
- Downloads: 103895
- Likes: 9087
- Dislikes: 5

베 지어 곡선 아이콘을 설정합니다. 디자이너 작업 도구. 벡터 일러스트 레이 션
아래에 이미지를 끌어넣어 123RF에서 검색어 대신 이미지로 찾아보세요.
이곳에 이미지를 Drag&Drop하세요
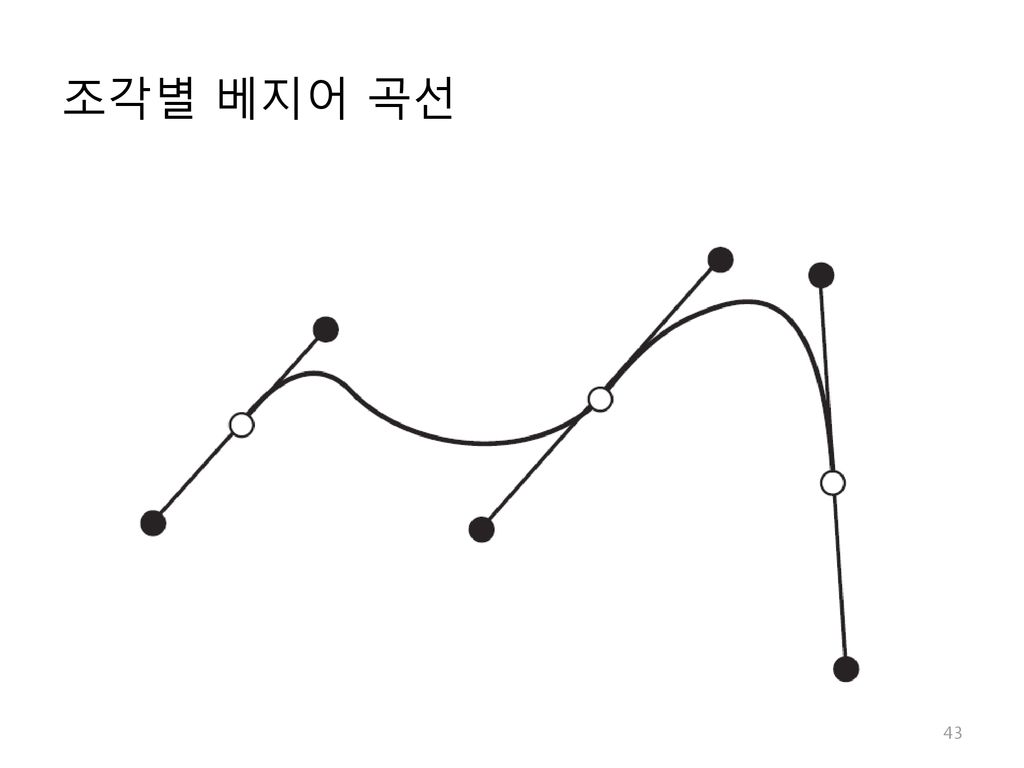
곡선 처리. – ppt download
곡선의 연결과 Continuity Zero-Order Continuity First-Order Continuity 복잡한 구조의 곡선을 구성하기 위하여서는 그 곡선을 한번에 정의할 수 있는 복잡한 함수를 사용하기 보다는 간단한 함수로 정의할 수 있는 짧고 단순한 형태의 곡선을 여러 개 연결하는 방법을 사용한다. 이때 연속된 두 개의 곡선이 연결된 모양에 따라서 다음과 같은 continuity가 존재한다. Zero-Order Continuity 두개의 곡선의 단순히 연결되어 있는 것 첫 번째 곡선의 끝점과 두 번째 곡선의 시작점을 일치시킴으로써 얻을 수 있다. First-Order Continuity 접선 첫 번째 곡선의 끝점과 두 번째 곡선의 시작 점을 연결 시키고, 두 곡선의 연결 점에서의 접선의 기울기를 같게 함으로써 얻을 수 있다. 이 경우 두 곡선의 연결 점을 눈으로 식별할 수 없다. Second-Order Continuity 접선 연결 점에서의 접선의 기울기 뿐 아니라 곡률까지 같게 함으로써 얻을 수 있다. 이 경우에는 연결 점을 식별할 수 없을 뿐 아니라 두 개의 곡선이 마치 하나의 곡선같이 보인다. 2차원 곡선
- Image source: slidesplayer.org
- Views: 84979
- Publish date: 9 hours ago
- Downloads: 81337
- Likes: 7449
- Dislikes: 4

We think you have liked this presentation. If you wish to download it, please recommend it to your friends in any social system. Share buttons are a little bit lower. Thank you!
2015 학년도 정시 1 차 | 뮤지컬스쿨 실기고사 안내. 1. 실기고사 2. 실기고사에 참여하려면 고사시각을 사전에 예약해야합니다. – 수험생은 원하는 시각을 선택하여 예약해야 하며, 예약을 하지 않을 경우 임의대로 고사시각이 배정됩니다. – 배정된 고사시각은 변경이.
To make this website work, we log user data and share it with processors. To use this website, you must agree to our
베 지어 곡선 도구를 사용하는 경우 by LizStaley – CLIP STUDIO TIPS
여보세요! 제 이름은 Liz Staley이고 Clip Studio Paint를 오랫동안 사용하고 있습니다 (Manga Studio 4로 알려졌을 때이 프로그램을 사용하기 시작했습니다!). 나는 Manga Studio 5 프로그램과 Clip Studio Paint의 베타…
- Image source: tips.clip-studio.com
- Views: 99703
- Publish date: 13 minute ago
- Downloads: 12206
- Likes: 2373
- Dislikes: 5

따라서 베 지어 곡선 도구를 사용하여 어떤 모양의 선을 만들 수 있다면 항상 사용하지 않는 이유는 무엇입니까? 결국 손으로 그리는 것보다 훨씬 더 정확한 선을 만듭니다! 자신의 스타일이 적합하다면이 도구를 사용하여 원하는 경우 모든 라인을 만들 수 있습니다. 그러나 나는 예술이 지나치게 “기계적”으로 보이게하고 삶의 일부를 빼앗길 수 있기 때문에하지 않기로 선택합니다. 캐릭터, 동물 및 자연을 그리는 경우 일반적으로 연필이나 펜 도구를 사용하는 약간 더 불완전한 모양을 사용하는 것이 가장 좋습니다.
여보세요! 제 이름은 Liz Staley이고 Clip Studio Paint를 오랫동안 사용하고 있습니다 (Manga Studio 4로 알려졌을 때이 프로그램을 사용하기 시작했습니다!). 나는 Manga Studio 5 프로그램과 Clip Studio Paint의 베타 테스터였으며 프로그램에 대한 세 권의 책과 여러 비디오 코스를 작성했습니다. 사실 많은 분들이 그 책에서 제 이름을 알고 계실 겁니다!
위에서 설명한 것과 동일한 클릭 앤 드래그 프로세스를 사용하여 선을 만들었습니다. 선의 중심 근처에 더 날카로운 모서리를 만들기 위해 처음에는 둥근 모서리를 제공하면서 선을 만들었습니다. 그런 다음 커서를 제어점 위로 다시 이동하고 Alt 키를 누른 상태에서 제어점을 클릭하여 곡선 교차 대신 날카로운 점 교차로 변환했습니다. 이렇게하면 곡선 부분이있는 선을 만들 수 있지만 급격한 변경도 가능합니다!
베지어 곡선으로 그릴 수 있다! 사용법을 소개 by Etomo – CLIP STUDIO TIPS
- Image source: tips.clip-studio.com
- Views: 94716
- Publish date: 11 hours ago
- Downloads: 95243
- Likes: 8830
- Dislikes: 6

전문적인 설명은 할 수 없습니다만, 「그릴 수 있다! 베지어 곡선을 사용할 수 있다!」를 목표로 동영상을 만들었습니다. 꼭 봐 주세요.
일본 시간의 아침이나 심야 등에 일러스트를 그리는 퍼포먼스를 하고 있습니다.
인터내셔널 만화 콘테스트 개최! 응모 작품 레벨업을 위한 각 협찬사의 조언
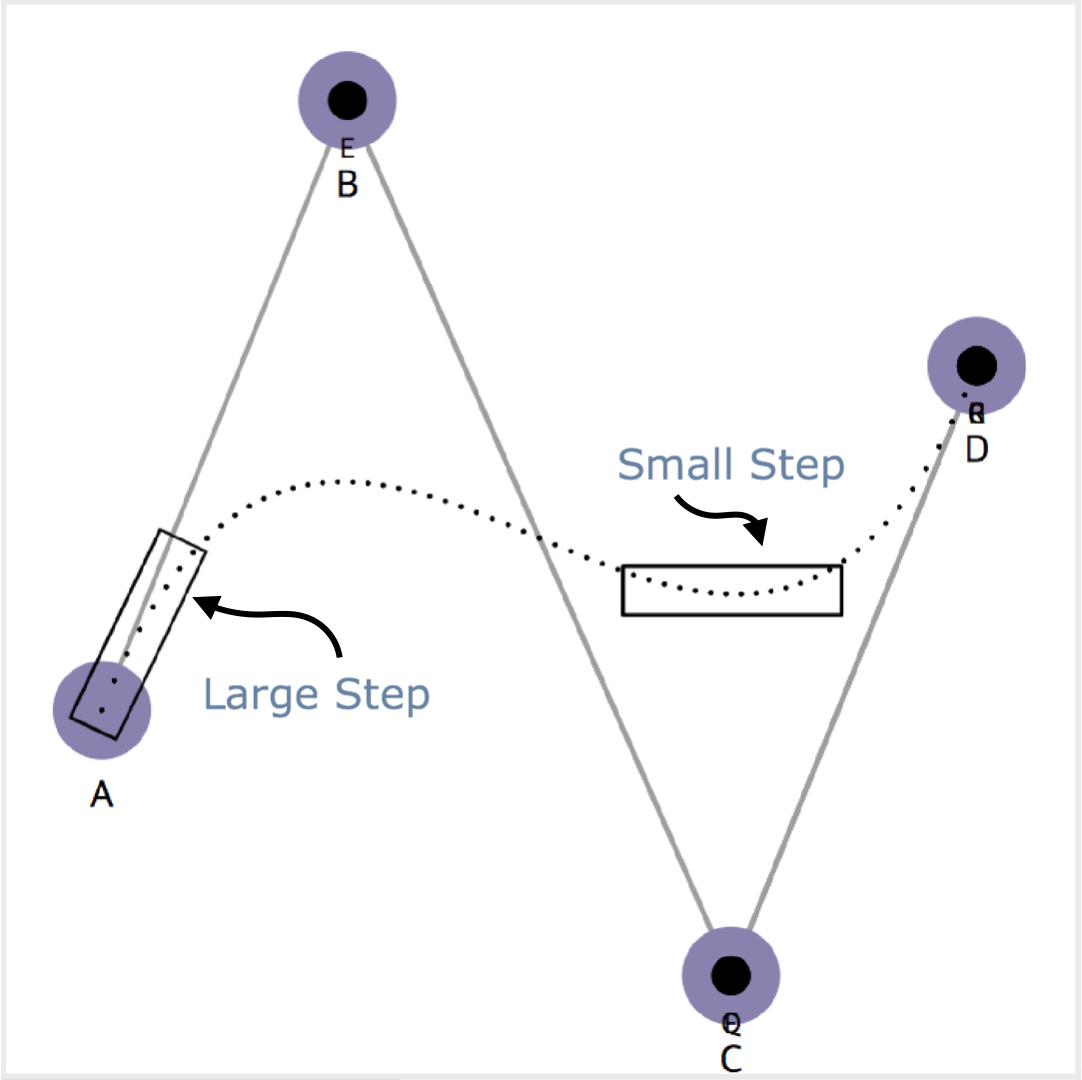
Part III 애니메이션 Chapter 9 곡선. – ppt download
9.9 유리 곡선(Rational Curves) 9.1 소개 9.2 일반적인 정의 9.3 선형 보간 9.4 라그랑주 다항식 9.5 에르미트 곡선 9.6 Catmul-Rom 스플라인 9.7 베지어 곡선 9.8 B-스플라인 9.9 유리 곡선(Rational Curves) 9.10 곡선 렌더링하기 9.11 곡선을 따라서 속력 조절하기 9.12 카메라 조작
- Image source: slidesplayer.org
- Views: 48443
- Publish date: 11 minute ago
- Downloads: 32504
- Likes: 2551
- Dislikes: 3

IvVector3 controlPoints[] = { IvVector3(0.0f, 0.0f, 0.0f), IvVector3(1.0f, 1.0f, 0.0f), IvVector3(2.0f, -1.0f, 0.0f), IvVector3(4.0f, 0.0f, 0.0f), }; glMap1f( GL_MAP1_VERTEX_3, 0.0f, 1.0f, 3, 4, (float*)&controlPoints[0].x ); glEnable( GL_MAP1_VERTEX_3 ); glBegin( GL_LINE_STRIP ); For( unsigned int i = 0; i < 32; ++i ) glEvalCoord1f( (float)i/32.0f ); } glEnd();
float FindParamaterByDistance( float u1, float s ) { if( s > ArcLength( u1, 1.0f ) ) return 1.0f; float len = ArcLength( 0.0f, 1.0f ); float p = u1 + s / len; for( int i = 0; i < MAX_ITER; ++i ) float func = ArcLength( u1, p ) – s; if( fabsf( func ) < EPSILON ) return p; } p -= func/Length( Derivative(p)); } }
void glMapGrid1d( GLint un, GLdouble u1, GLdouble u2); void glMapGrid1f( GLint un, GLfloat u1, GLfloat u2); void glMapGrid2d( GLint un, GLdouble u2, GLint vn, GLdouble v1, GLdouble v2); void glMapGrid2f( GLint un, GLfloat u2, GLfloat v1, GLfloat v2);
KR20110129677A – ë² ì§ì´ 곡ì ì ë°ë¥¸ ì¤íì
곡ì ì ìì±íë ë°©ë²
– Google Patents
- Image source: patents.google.com
- Views: 49419
- Publish date: 18 hours ago
- Downloads: 58850
- Likes: 6369
- Dislikes: 5

ë² ì§ì´ 곡ì ì 곡ì ì ííí기 ìí´ ìíì ì¼ë¡ ë§ë ì ì¼ë¡, íëì¤ì ìíì ë² ì§ì´ì ìí´ ë§ë¤ì´ì§ ë¤íì 곡ì ì íëë¡ ììë¼ì¸ 문ì, ì¤íë¼ì¸ 곡ì , í¬ì¤í¸ ì¤í¬ë¦½í¸ ë± ë¬¸ì ë°ì´í°ì ëíì ìì 곡ì ì 그릴 ëì ì¬ì©ëë¤. ì기 ë² ì§ì´ 곡ì ì ì ì´ì (control point)ì´ë¼ íë ëªê°ì ì ì¼ë¡ë¶í° ë§ë¤ì´ì§ë¤. ì¦, ì기 ë² ì§ì´ 곡ì ì ìµì´ì ì ì´ì ì¸ ììì ìì ììíì¬ ìµíì ì ì´ì ì¸ ì¢
ì¢íë¤ì´ íì±íë 벡í°ì ëí ë¨ì ë²ì 벡í°(Sx,Sy),(Mx,My),(Ex,Ey)ì 구íê³ , ê·¸ ë¨ì ë²ì 벡í°ë¤ì ëí ë´ì ê°ì ìíì 8ì ë°ë¼ ì°ì°íê³ , ê·¸ ê°ì´ 미리 ì í´ë ìê³ê°ì¸ cos(theta)ë³´ë¤ í°ì§ë¥¼ ì²´í¬íë¤. ì¦ ì기 ì»´í¨í
ëìë ì곡ì ì ë§¤ì° ìê² ë¶í íê±°ë, ì 곡ì ì ë¶í í ëì ê° ì§ì ìì ê³¡ë¥ (curvature)ì ê³ì°íì¬ ì¶ê° ë¶í ì í ê²ì¸ì§ë¥¼ ê²°ì íì¬ì¼ íë ë± ì²ë¦¬ì ì°¨ê° ë³µì í´ì§ë 문ì ê° ììë¤.
베 지어 곡선 벡터 아이콘입니다. 로열티 무료 사진, 그림, 이미지 그리고 스톡포토그래피. Image 53343309.
123RF – 수천만 건의 사진, 일러스트, 무비클립과 음원을 만나다. 당신의 성공과 시선이 닿는 곳.
- Image source: kr.123rf.com
- Views: 62586
- Publish date: 8 hours ago
- Downloads: 37642
- Likes: 4651
- Dislikes: 8

아래에 이미지를 끌어넣어 123RF에서 검색어 대신 이미지로 찾아보세요.
이곳에 이미지를 Drag&Drop하세요
베 지어 곡선 벡터 아이콘입니다.
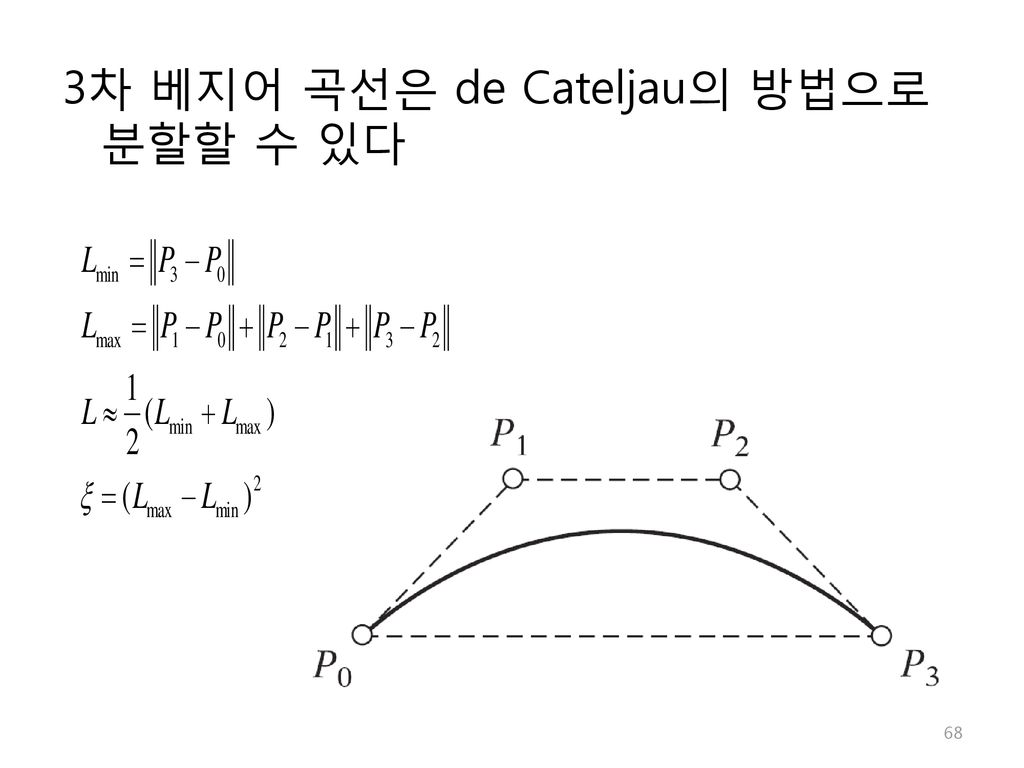
Chapter 7 – Curves Part – I – ppt download
곡선의 정의 Parametric 곡선 정의 : 곡선의 끝점 S(Curve Length)와 t의 관계 t min t increase t max Arc length s 에 의해 파라메터 화 된 곡선 전체 곡선의 길이 Computer Graphics Lab. G.W. Park
- Image source: slidesplayer.org
- Views: 80502
- Publish date: 14 hours ago
- Downloads: 3217
- Likes: 5380
- Dislikes: 2

We think you have liked this presentation. If you wish to download it, please recommend it to your friends in any social system. Share buttons are a little bit lower. Thank you!
수치해석 (Numerical Analysis) 보간법 (Interpolation). Page 2 보간법 (Interpolation) In this chapter … 보간법이란 ? 통계적 혹은 실험적으로 구해진 데이터들 (x i ) 로부터, 주어진 데이터를 만족하는 근사.
10-7 부동소수점 (Floating-Point) 계산 컴퓨터에서 숫자를 표기하는 방법 가수 (Fraction) : 부호화된 고정소수점 숫자 지수 (Exponent) : 소수점의 위치를 표시 ( 예 )10 진수 를 표기하면 Fraction Exponent.
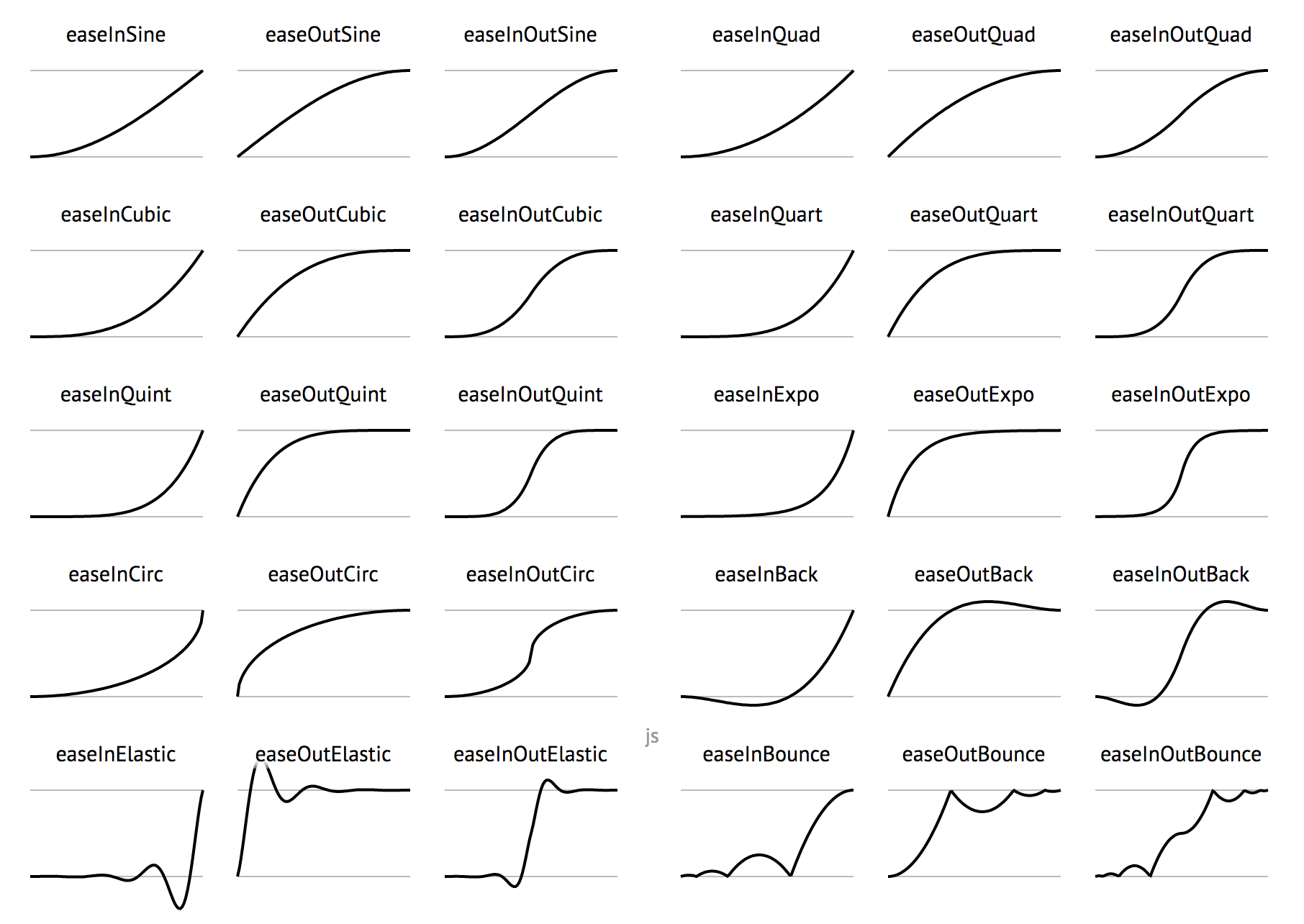
베지어곡선 / 애니메이션(CSS/JS)
베지어 곡선(Bezier Curve)은 컴퓨터 그래픽스에서 사용되는 특별한 형태의 곡선이다. CSS 애니메이션 등에서 도형을 그릴 때 사용한다. 베지어 곡선은 n개의 점으로부터 얻어지는 n-1차 곡선이다. 베지어 곡선은 조절점(control point)을 사용해 정의한
- Image source: velog.io
- Views: 24813
- Publish date: 36 minute ago
- Downloads: 57736
- Likes: 7766
- Dislikes: 10

자바스크립트로 애니메이션을 제작하려 한다면 Web Animations API나 관련 프레임워크들을 적극적으로 사용하는 것도 좋은 방법이 될 수 있다. (Web Animations API는 W3C의 비교적 새로운 표준에 가까우며 대부분 브라우저가 지원한다. 다만, 지원하지 않는 브라우저의 경우 polyfill을 사용할 수도 있다)
하지만 CSS 애니메이션은 JS 애니메이션보다 덜 유연하다. 특수한 애니메이션 로직을 구현하려면 JS로 구현해야 한다. JS를 사용하면 단순히 프로퍼티의 변화 뿐만 아니라, 애니메이션에 필요한 새로운 요소를 만들 수 있다. CSS로는 불가능할 수도 있다. 혹은 CSS로 구현하기에는 성능을 떨어트릴 수 있다.
setInterval() 함수는 특정 코드를 일정한 간격을 두고 반복 실행할 때 사용할 수 있다. 애니메이션이 아니더라도 웹페이지의 특정 부분을 주기적으로 업데이트하거나 API로부터 데이터를 주기적으로 받아와야 할 때 주로 사용하지만, setInterval로 애니메이션을 구현할 수도 있다.
- Image source: www.istockphoto.com
- Views: 74542
- Publish date: 48 minute ago
- Downloads: 100251
- Likes: 4611
- Dislikes: 9

베 지어 곡선 도구를 사용하는 경우 by LizStaley – CLIP STUDIO TIPS
여보세요! 제 이름은 Liz Staley이고 Clip Studio Paint를 오랫동안 사용하고 있습니다 (Manga Studio 4로 알려졌을 때이 프로그램을 사용하기 시작했습니다!). 나는 Manga Studio 5 프로그램과 Clip Studio Paint의 베타…
- Image source: tips.clip-studio.com
- Views: 46043
- Publish date: 26 minute ago
- Downloads: 85585
- Likes: 2852
- Dislikes: 9

따라서 베 지어 곡선 도구를 사용하여 어떤 모양의 선을 만들 수 있다면 항상 사용하지 않는 이유는 무엇입니까? 결국 손으로 그리는 것보다 훨씬 더 정확한 선을 만듭니다! 자신의 스타일이 적합하다면이 도구를 사용하여 원하는 경우 모든 라인을 만들 수 있습니다. 그러나 나는 예술이 지나치게 “기계적”으로 보이게하고 삶의 일부를 빼앗길 수 있기 때문에하지 않기로 선택합니다. 캐릭터, 동물 및 자연을 그리는 경우 일반적으로 연필이나 펜 도구를 사용하는 약간 더 불완전한 모양을 사용하는 것이 가장 좋습니다.
여보세요! 제 이름은 Liz Staley이고 Clip Studio Paint를 오랫동안 사용하고 있습니다 (Manga Studio 4로 알려졌을 때이 프로그램을 사용하기 시작했습니다!). 나는 Manga Studio 5 프로그램과 Clip Studio Paint의 베타 테스터였으며 프로그램에 대한 세 권의 책과 여러 비디오 코스를 작성했습니다. 사실 많은 분들이 그 책에서 제 이름을 알고 계실 겁니다!
위에서 설명한 것과 동일한 클릭 앤 드래그 프로세스를 사용하여 선을 만들었습니다. 선의 중심 근처에 더 날카로운 모서리를 만들기 위해 처음에는 둥근 모서리를 제공하면서 선을 만들었습니다. 그런 다음 커서를 제어점 위로 다시 이동하고 Alt 키를 누른 상태에서 제어점을 클릭하여 곡선 교차 대신 날카로운 점 교차로 변환했습니다. 이렇게하면 곡선 부분이있는 선을 만들 수 있지만 급격한 변경도 가능합니다!
KR101122279B1 – ë² ì§ì´ 곡ì ì ë°ë¥¸ ì¤íì
곡ì ì ìì±íë ë°©ë²
– Google Patents
- Image source: patents.google.com
- Views: 56402
- Publish date: 5 hours ago
- Downloads: 10952
- Likes: 583
- Dislikes: 5

ë² ì§ì´ 곡ì ì 곡ì ì ííí기 ìí´ ìíì ì¼ë¡ ë§ë ì ì¼ë¡, íëì¤ì ìíì ë² ì§ì´ì ìí´ ë§ë¤ì´ì§ ë¤íì 곡ì ì íëë¡ ììë¼ì¸ 문ì, ì¤íë¼ì¸ 곡ì , í¬ì¤í¸ ì¤í¬ë¦½í¸ ë± ë¬¸ì ë°ì´í°ì ëíì ìì 곡ì ì 그릴 ëì ì¬ì©ëë¤. ì기 ë² ì§ì´ 곡ì ì ì ì´ì (control point)ì´ë¼ íë ëªê°ì ì ì¼ë¡ë¶í° ë§ë¤ì´ì§ë¤. ì¦, ì기 ë² ì§ì´ 곡ì ì ìµì´ì ì ì´ì ì¸ ììì ìì ììíì¬ ìµíì ì ì´ì ì¸ ì¢
ì¢íì ì°ì¶ììì ë¶ëª¨ê° 0ì´ê±°ë 0ì ê°ê¹ì°ë©´, ì¦ ë ê° ì´ìì ì ì´ ëì³ìë ê²½ì°ìë ë²ì 벡í°ì ê³ì°ì´ ë¶ê°ë¥íë¯ë¡ ì´ë¥¼ ë°ë¡ ìì¸ ì²ë¦¬íë¤. ì¬ê¸°ì, ì¬ì©ìë 0ì ê°ê¹ì´ ê°ì¼ë¡ 미리 ììê°(e)ì ì¤ì í ì ìê³ , ë¶ëª¨ê° 0ì´ê±°ë eë³´ë¤ ìì¼ë©´ 0ì ê°ê¹ì´ ê²ì¼ë¡ ë³´ì, ì¦ ëê°ì ì´ìì ì ì´ ëì³ìë ê²½ì°ë¡ ë³´ì ìì¸ ì²ë¦¬íë¤.
ì¢íë¤ì´ íì±íë 벡í°ì ëí ë¨ì ë²ì 벡í°(Sx,Sy),(Mx,My),(Ex,Ey)ì 구íê³ , ê·¸ ë¨ì ë²ì 벡í°ë¤ì ëí ë´ì ê°ì ìíì 8ì ë°ë¼ ì°ì°íê³ , ê·¸ ê°ì´ 미리 ì í´ë ìê³ê°ì¸ cos(theta)ë³´ë¤ í°ì§ë¥¼ ì²´í¬íë¤. ì¦ ì기 ì»´í¨í
- Image source: www.istockphoto.com
- Views: 65771
- Publish date: 47 minute ago
- Downloads: 65329
- Likes: 5926
- Dislikes: 4

- Image source: www.chegg.com
- Views: 81905
- Publish date: 7 hours ago
- Downloads: 55502
- Likes: 5835
- Dislikes: 3

iOS ) UIBezierPath (1)
안녕하세요 🙂 Zedd입니다.UIBezierPath를 써야 할 일이 생겨서 ㅎㅎㅎㅎUIBezierPath를 공부해보려고 해요. 일단 베지어 이 친구를 알아야 할 것 같은데요 https://blog.coderifleman.com/2016/12/30/bezier-curves/ 어우 설명 너무…….진짜………….존경…..감사합니다…설명 너무너무넘 잘해놓으심 베지어 곡선 위키 설명 베지에(베지어) 라는 사람이 만든 곡선..이라고 생각하면 되겠죠?저 곡선 어디서 많이 봤다..라고 생각했는데 TTF? OTF? 차이점 알아보기에서 한번 보긴 봤군요. 암튼..!!iOS에도 UIBezierPath라는게 있는데..정확히는 UIKit안에… 뭔가 보면 베지어 곡선..그릴 수 있는 뭔가 그런 친..
- Image source: zeddios.tistory.com
- Views: 59858
- Publish date: 1 minute ago
- Downloads: 94247
- Likes: 1287
- Dislikes: 10

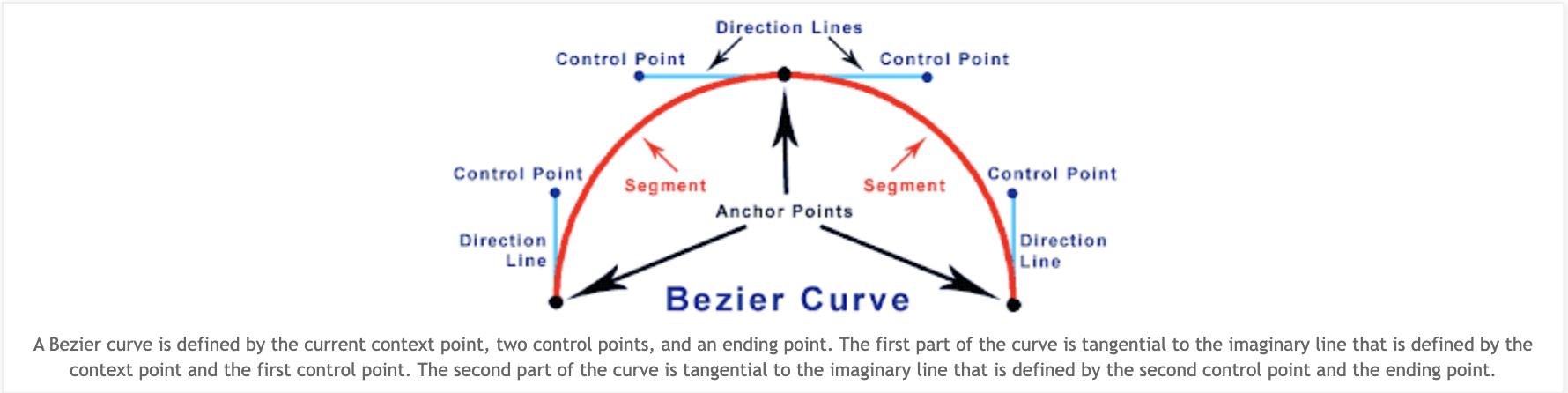
– 객체를 원하는 방식으로 구성한 후, 현재 컨텍스트에서 객체를 그리도록 지정할 수 있음. 생성, 구성 및 렌더링 프로세스는 모두 “별개의 단계”이므로 Bézier path 객체를 코드에서 쉽게 재사용 가능 -> 동일한 객체를 사용하여 동일한 모양을 여러번 렌더링 할 수 있으며, 연속적인 드로잉 호출간에 렌더링 옵션 변경 가능.
https://developer.apple.com/library/archive/documentation/2DDrawing/Conceptual/DrawingPrintingiOS/BezierPaths/BezierPaths.html#//apple_ref/doc/uid/TP40010156-CH11-SW2
“After configuring the geometry and attributes of a Bézier path, you draw the path in the current graphics context using the stroke() and fill() methods.”
Part III 애니메이션 Chapter 9 곡선. – ppt download
9.9 유리 곡선(Rational Curves) 9.1 소개 9.2 일반적인 정의 9.3 선형 보간 9.4 라그랑주 다항식 9.5 에르미트 곡선 9.6 Catmul-Rom 스플라인 9.7 베지어 곡선 9.8 B-스플라인 9.9 유리 곡선(Rational Curves) 9.10 곡선 렌더링하기 9.11 곡선을 따라서 속력 조절하기 9.12 카메라 조작
- Image source: slidesplayer.org
- Views: 66362
- Publish date: 10 hours ago
- Downloads: 60314
- Likes: 8781
- Dislikes: 4

IvVector3 controlPoints[] = { IvVector3(0.0f, 0.0f, 0.0f), IvVector3(1.0f, 1.0f, 0.0f), IvVector3(2.0f, -1.0f, 0.0f), IvVector3(4.0f, 0.0f, 0.0f), }; glMap1f( GL_MAP1_VERTEX_3, 0.0f, 1.0f, 3, 4, (float*)&controlPoints[0].x ); glEnable( GL_MAP1_VERTEX_3 ); glBegin( GL_LINE_STRIP ); For( unsigned int i = 0; i < 32; ++i ) glEvalCoord1f( (float)i/32.0f ); } glEnd();
float FindParamaterByDistance( float u1, float s ) { if( s > ArcLength( u1, 1.0f ) ) return 1.0f; float len = ArcLength( 0.0f, 1.0f ); float p = u1 + s / len; for( int i = 0; i < MAX_ITER; ++i ) float func = ArcLength( u1, p ) – s; if( fabsf( func ) < EPSILON ) return p; } p -= func/Length( Derivative(p)); } }
void glMapGrid1d( GLint un, GLdouble u1, GLdouble u2); void glMapGrid1f( GLint un, GLfloat u1, GLfloat u2); void glMapGrid2d( GLint un, GLdouble u2, GLint vn, GLdouble v1, GLdouble v2); void glMapGrid2f( GLint un, GLfloat u2, GLfloat v1, GLfloat v2);
비디오 베 지어 곡선 [프로세싱] 베지에 곡선의 작동 원리 (How bézier curve works in Processing)
- Source: Youtube
- Views: 69148
- Date: 55 minute ago
- Download: 22262
- Likes: 3213
- Dislikes: 10
주제에 대한 관련 정보 베 지어 곡선
Bing에서 베 지어 곡선 주제에 대한 최신 정보를 볼 수 있습니다.
2차 베지어 곡선
3차 베지어 곡선
베지어 곡선 유니티
베지어 곡선 애니메이션
베지어 곡선 식
베지어 곡선 미분
베지어 곡선 길이
베지어 곡선 예제
주제에 대한 기사 보기를 마쳤습니다 베 지어 곡선. 이 기사가 유용했다면 공유하십시오. 매우 감사합니다.
2차 베지어 곡선
3차 베지어 곡선
베지어 곡선 유니티
베지어 곡선 애니메이션
베지어 곡선 식
베지어 곡선 미분
베지어 곡선 길이
베지어 곡선 예제