다음웹툰 앱
다음웹툰 바로가기
옛날 다음 웹툰
네이버웹툰
카카오페이지
카카오페이지 웹툰
웹툰 사이트
다음웹툰 목록
주제에 대한 기사를 찾고 있습니까 “다음 웹툰 모바일“? 웹사이트에서 이 주제에 대한 전체 정보를 제공합니다 https://c2.castu.org 탐색에서: 최고의 564 사진을 다운로드할 수 있는 최고의 웹사이트. 바로 아래에서 이 주제에 대한 자세한 답변을 찾을 수 있습니다. 찾고 있는 주제를 더 잘 이해하려면 끝까지 읽으십시오.
이미지를 휴대폰에 다운로드하려면 이미지를 2초 동안 두 번 클릭한 다음 “이미지 다운로드” 다운로드를 선택하여 이미지를 다운로드할 수 있습니다.
컴퓨터에서 이미지를 다운로드하려면 이미지를 클릭한 다음 “다른 이름으로 이미지 저장”을 선택하여 다운로드할 수 있습니다.
Table of Contents
다음 웹툰 모바일 주제와 관련된 상위 63 이미지
주제 다음 웹툰 모바일 와 관련된 33 개의 이미지가 있습니다.
“‘다음 웹툰‘, 모바일 앱 출시…강풀 신작 ‘마녀’로 컴백”- 헤럴드경제
- Image source: biz.heraldcorp.com
- Views: 102476
- Publish date: 21 hours ago
- Downloads: 75372
- Likes: 4424
- Dislikes: 7

다음은 독자들이 색다른 즐거움을 느낄 수 있도록 작가와 독자의 베스트 댓글을 모아서 보여주는 ‘베플’ 코너를 별도로 제공한다. 독자들의 댓글을 보면서 놓쳤던 장면이나 작품 안에 숨겨진 의미를 재발견할 수 있고, 작가 댓글을 통해 작가의 근황부터 다른 작가의 작품에 작성한 댓글까지 한 번에 살펴볼 수 있어 흥미롭다.
다음 웹툰 앱은 독자들이 요일, 랭킹, 완결, 장르 등의 조건에 따라 원하는 웹툰을 간편하게 찾아서 감상할 수 있도록 쉽고 직관적인 UI(User interface)를 적용했으며, 웹툰 앱의 배경화면을 화제작, 인기작, 뜨는 신작 등의 이미지로 수시로 변경해 보는 재미를 더할 예정이다.
웹툰 마니아들을 위한 ‘정주행’ 기능도 제공한다. 웹툰 뷰어 상단에 위치한 달리기 모양의 아이콘을 선택하면 이용 가능하며 일일이 다음 회차를 클릭해 이동할 필요없이 첫 회부터 마지막 회까지 하나의 뷰어 안에서 연이어 감상할 수 있어 편리하다.
[Tip] 다음 웹툰 캐시 아이폰 수수료 없이 결제하는 법 상세설명 (인터넷 결제 방법), 링크 iphone ios Daum Webtoon cash : 네이버 블로그
(+) 2021.08.01 다음웹툰이 카카오웹툰으로 변경되면서 다음캐시가 사용 불가해졌습니다! 대여 200원, 소장…
- Image source: m.blog.naver.com
- Views: 64627
- Publish date: 21 minute ago
- Downloads: 87040
- Likes: 2773
- Dislikes: 8
![Tip] 다음 웹툰 캐시 아이폰 수수료 없이 결제하는 법 상세설명 (인터넷 결제 방법), 링크 Iphone Ios Daum Webtoon Cash : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDAyMTNfMTkz/MDAxNTgxNTkwNjgxODY4.a8iHMCED18t-WcA4GkMFXL0vNXdcu0EtitJv783Z_IEg.vJkZrYt3CzQ1MNnftS0z7I0vmgjT5YWHDXjppAdbhHog.JPEG.sso3ozz/output_3626570075.jpg?type=w800)
아니 솔직히 카카오나 다음이나 똑같은 회사면서 카카페는 그렇게 편하게 결제가능한데 얘네는 도대체 뭐하자는건지 돈 벌 생각이 있는건가 환장하겠네 라는 생각이 계속 들지만 일단
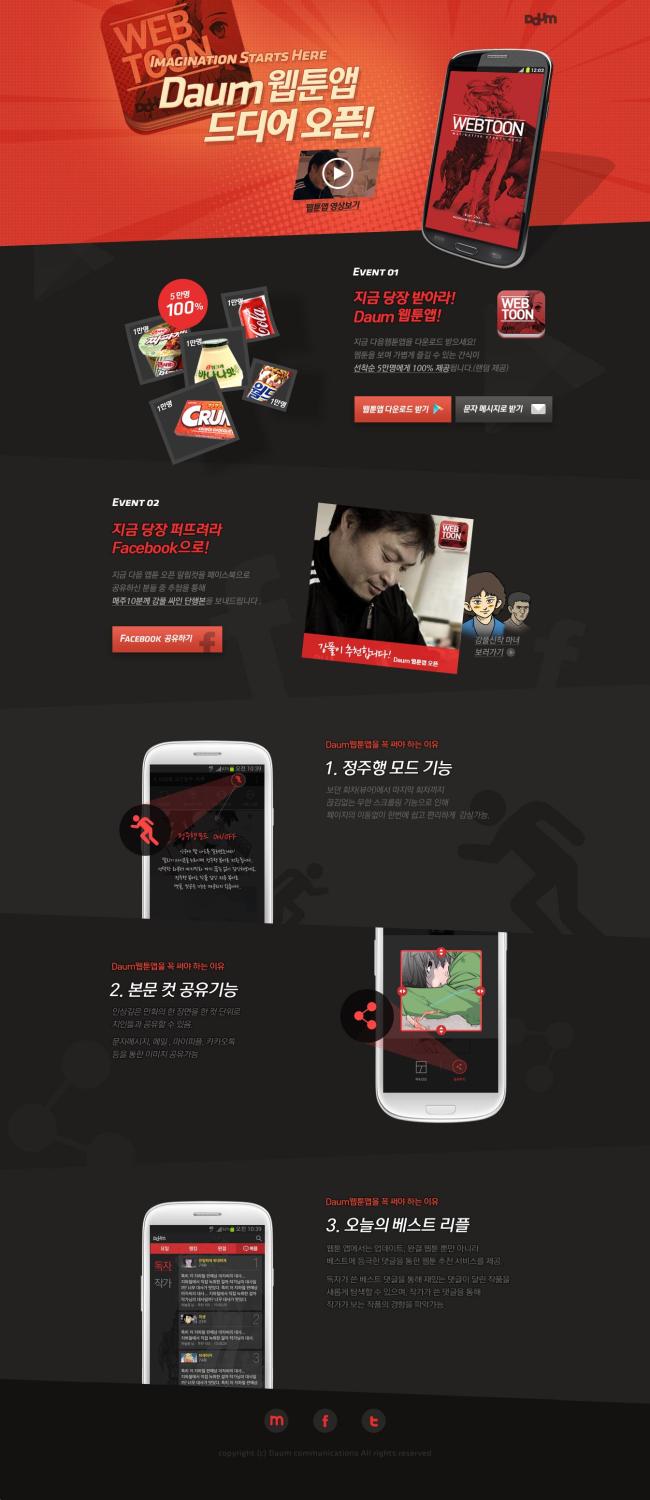
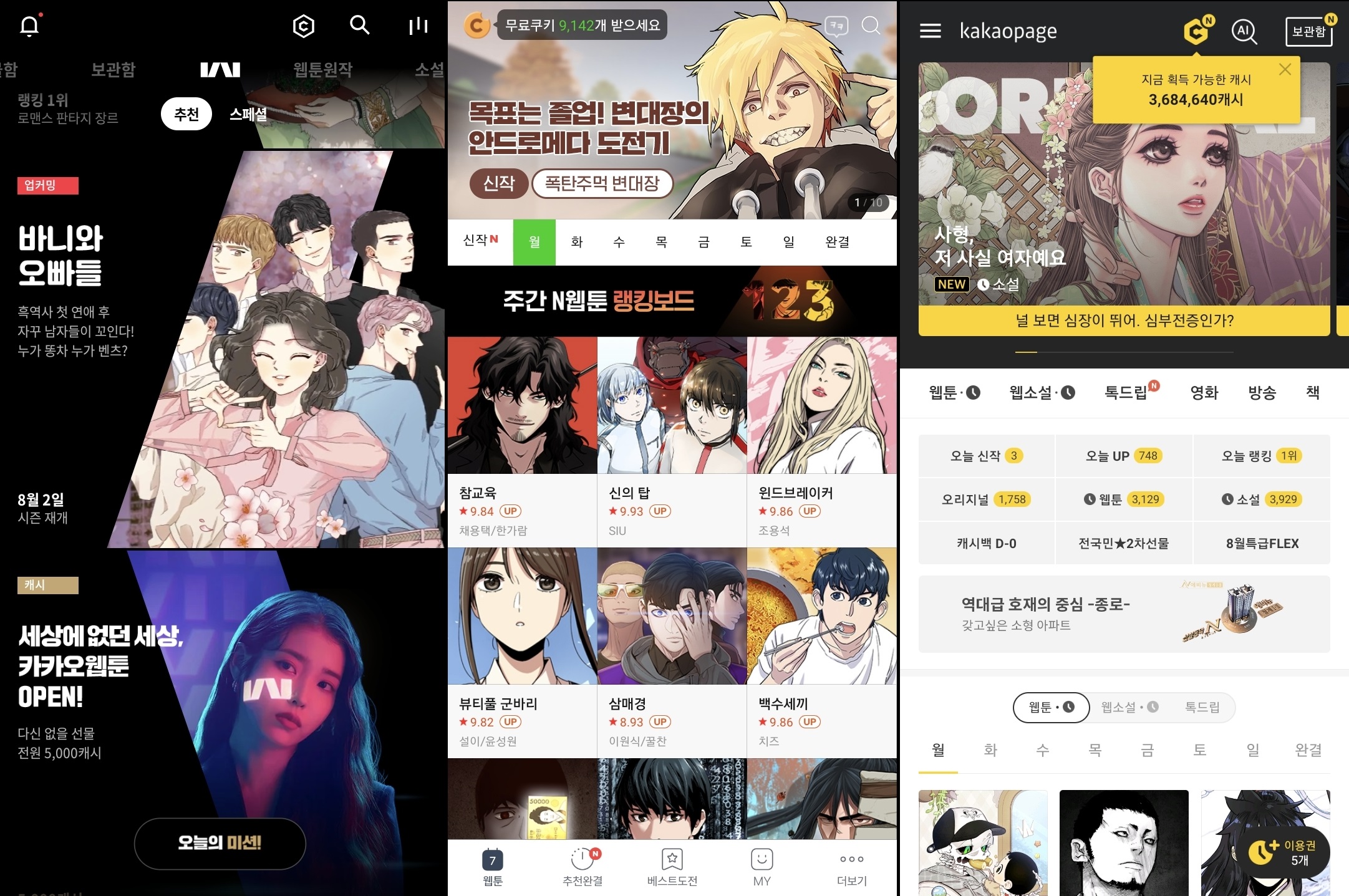
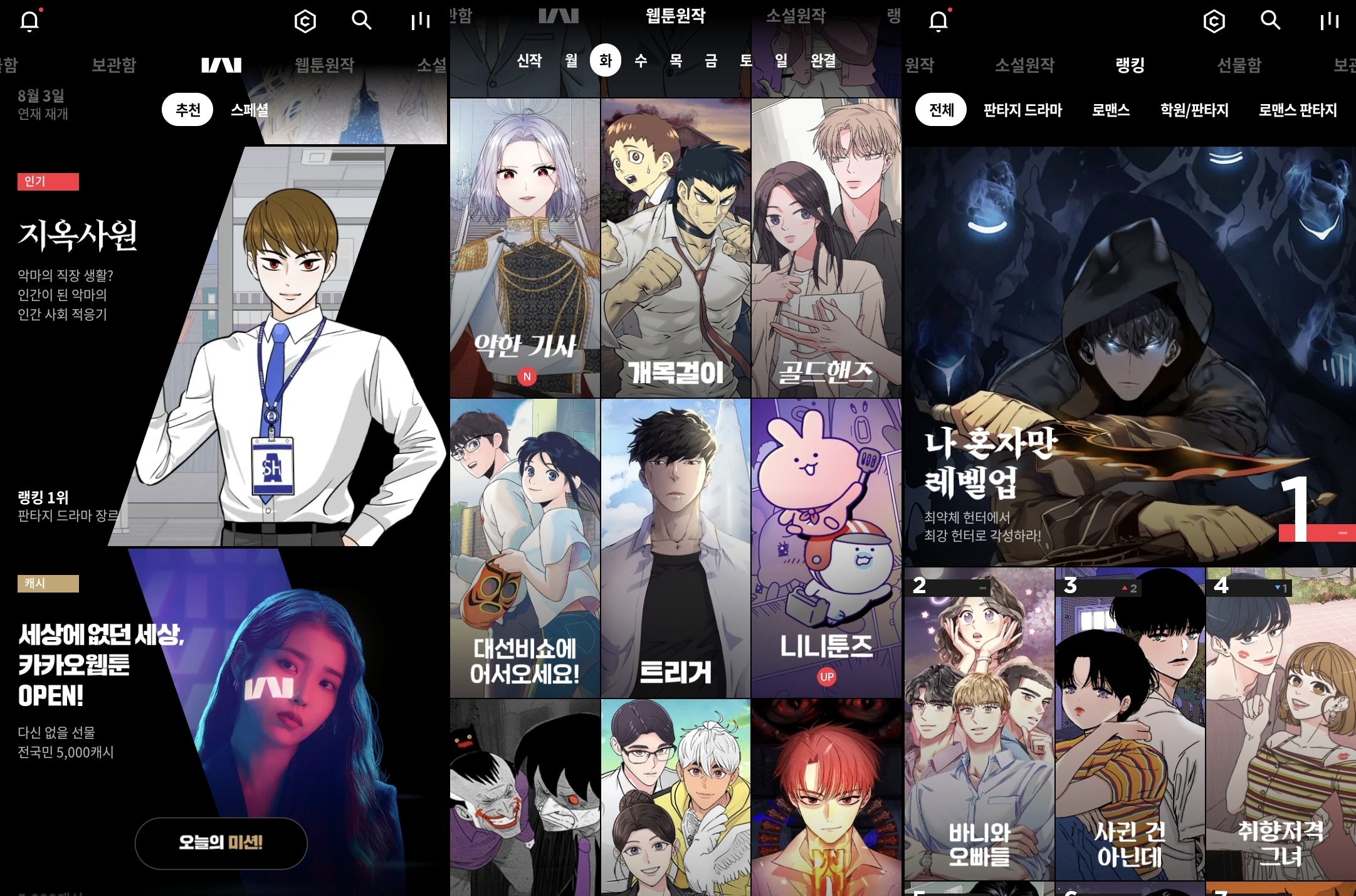
[Tip] 다음 웹툰 캐시 아이폰 수수료 없이 결제하는 법 상세설명 (인터넷 결제 방법), 링크 iphone ios Daum Webtoon cash다음웹툰 모바일 앱 업데이트… 핫이슈, 랭킹, 신작 소개 등 첫 화면 재구성
다음웹툰이 모바일 앱 버전 2.3을 공개했습니다. 이번 업데이트를 통해 실시간 연재작 랭킹, 핫이슈, 신작 소개, 어제 인기있었던 작품 등 다양한 작품 소개가 추가되었습니다. 첫 화면인 'TOP' 메뉴에서는 현재 진행중인 다음웹툰의 이벤트, 연재 랭킹,신작, 기다무 랭킹, 완결 랭킹, 추천 컬렉션, 장르별 랭킹과 웹툰리그 랭킹을 확인할 수 있습니다. 이전과 같은 연재작 바로보기는 '연재'탭을 통해 확인 가능합니다. 1년만에 선보이는 업데이트인 만큼, 새로운 것들이 등장하기도 했지만 '다음웹툰 2.0'의 새 버전으로 여전히 아이덴티티를 지키고 있는 점이 눈에 띕니다. 오랫동안 준비해 온 만큼, 다음웹툰의 색깔을 포기하지 않으면서 큐레이션을 제공할 수 있는 방법을 고민한 결과입니다. 다음웹툰의 개성이 살아있지만, 확실한 변화를 느낄 수 있는 업데이트라는 평가입니다. 업데이트 직후 독자들의 반응은 엇갈리지만, 대체로 '다음웹툰스럽다'는 평가는 공통적인 반응입니다.
- Image source: www.webtooninsight.co.kr
- Views: 43128
- Publish date: 8 hours ago
- Downloads: 1038
- Likes: 6401
- Dislikes: 8

첫 화면인 ‘TOP’ 메뉴에서는 현재 진행중인 다음웹툰의 이벤트, 연재 랭킹,신작, 기다무 랭킹, 완결 랭킹, 추천 컬렉션, 장르별 랭킹과 웹툰리그 랭킹을 확인할 수 있습니다. 이전과 같은 연재작 바로보기는 ‘연재’탭을 통해 확인 가능합니다. 1년만에 선보이는 업데이트인 만큼, 새로운 것들이 등장하기도 했지만 ‘다음웹툰 2.0’의 새 버전으로 여전히 아이덴티티를 지키고 있는 점이 눈에 띕니다.
오랫동안 준비해 온 만큼, 다음웹툰의 색깔을 포기하지 않으면서 큐레이션을 제공할 수 있는 방법을 고민한 결과입니다. 다음웹툰의 개성이 살아있지만, 확실한 변화를 느낄 수 있는 업데이트라는 평가입니다. 업데이트 직후 독자들의 반응은 엇갈리지만, 대체로 ‘다음웹툰스럽다’는 평가는 공통적인 반응입니다.
다음웹툰이 모바일 앱 버전 2.3을 공개했습니다. 이번 업데이트를 통해 실시간 연재작 랭킹, 핫이슈, 신작 소개, 어제 인기있었던 작품 등 다양한 작품 소개가 추가되었습니다.
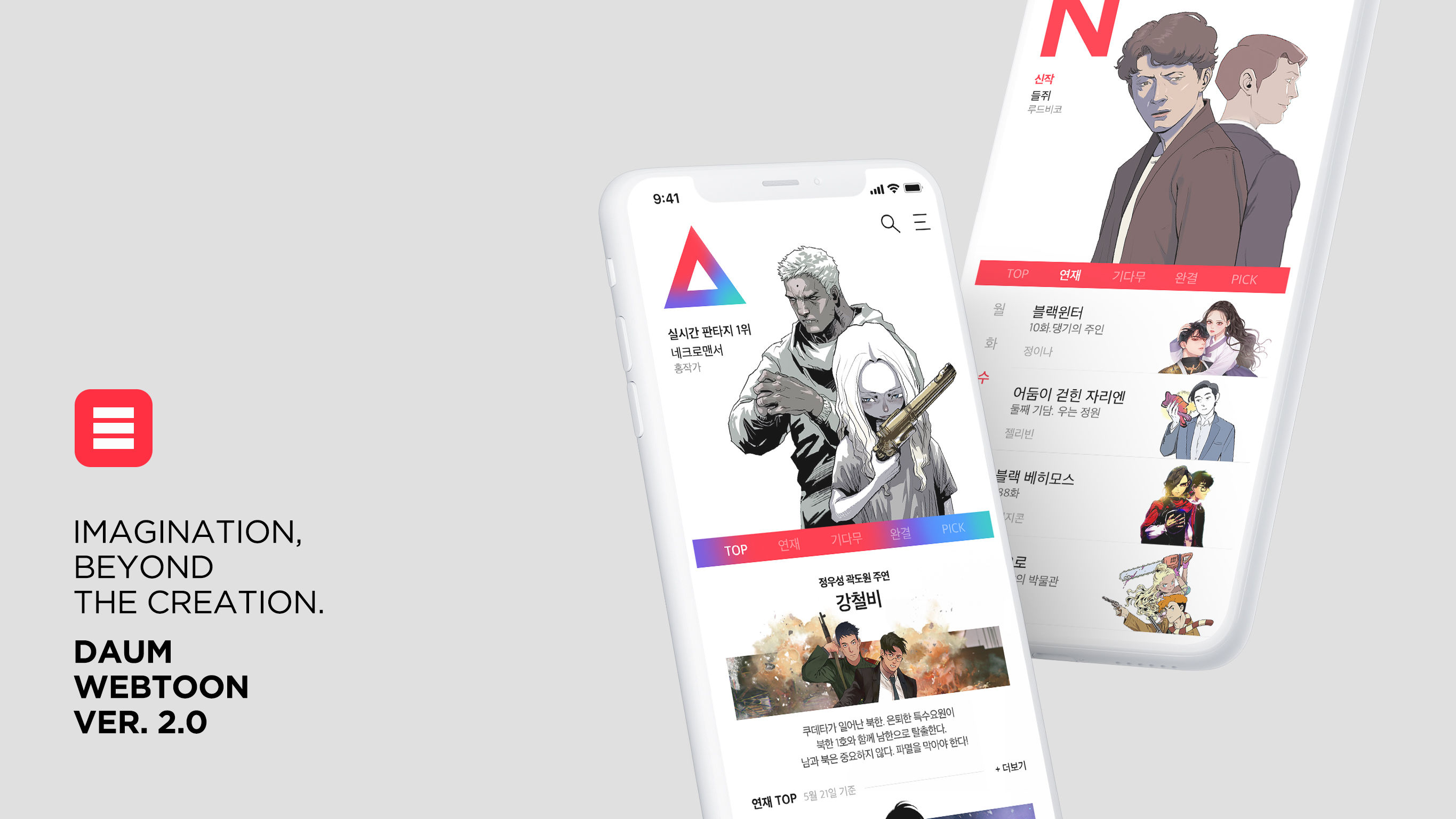
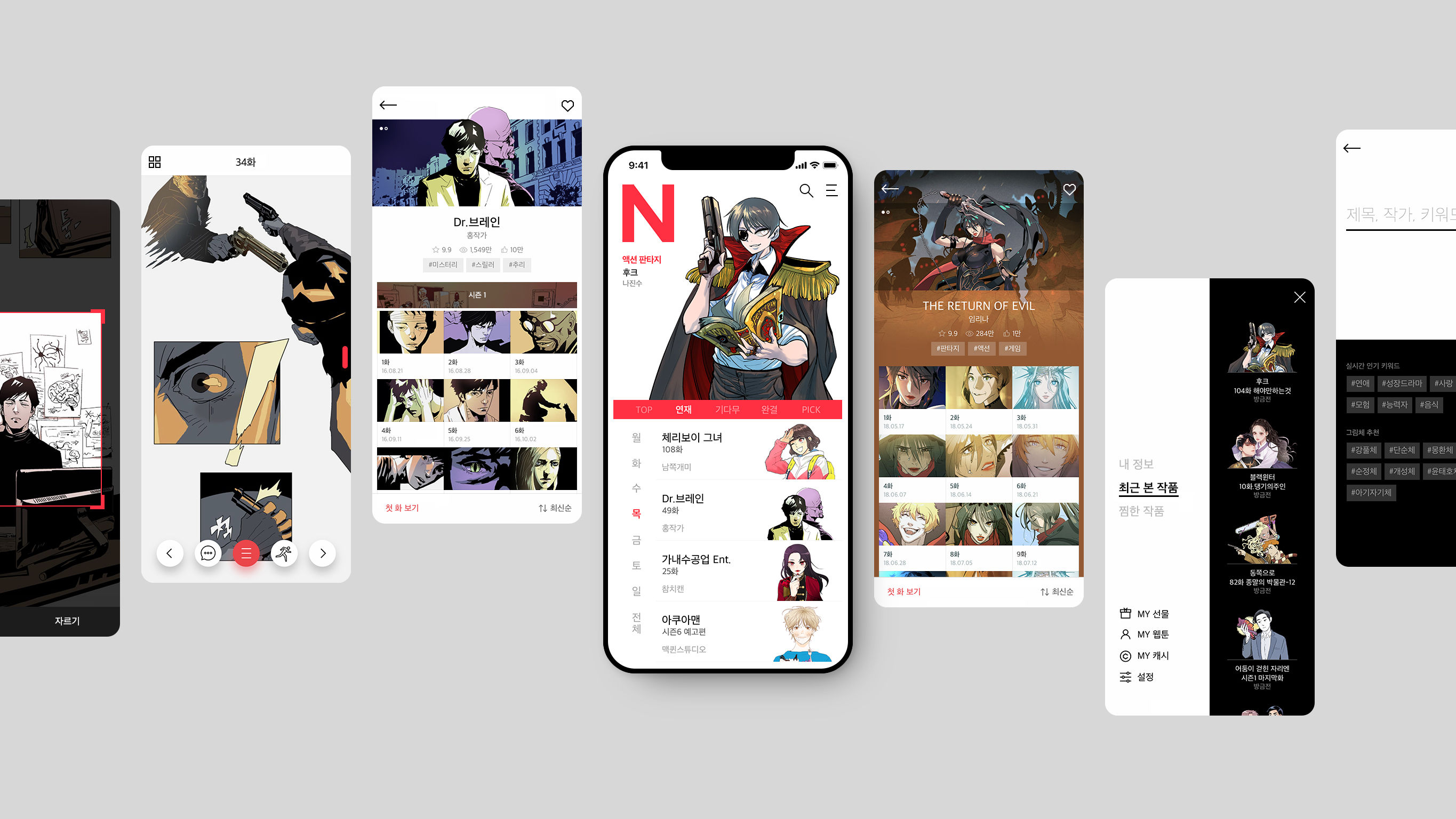
iF Design – DAUM WEBTOON 2.0
DAUM WEBTOON, one of the most influential cartoon platforms in Korea, launched the world's first webtoon service. Our simple no-frills app is designed to highlight multicolored and vibrant content. Banners come to life with animated 2D images stylishly reprocessed by in-house designers. Smooth and intuitive screen transitions provide seamless navigation flow from the entry to the viewer, while a sense of immersion naturally rises to a crescendo in full flow. Optimized for vertically-framed webtoons, the DAUM WEBTOON viewer is fully loaded with powerful features to maximize its usability.
- Image source: ifdesign.com
- Views: 14558
- Publish date: 51 minute ago
- Downloads: 99781
- Likes: 4464
- Dislikes: 3

DAUM WEBTOON, one of the most influential cartoon platforms in Korea, launched the world’s first webtoon service. Our simple no-frills app is designed to highlight multicolored and vibrant content. Banners come to life with animated 2D images stylishly reprocessed by in-house designers. Smooth and intuitive screen transitions provide seamless navigation flow from the entry to the viewer, while a sense of immersion naturally rises to a crescendo in full flow. Optimized for vertically-framed webtoons, the DAUM WEBTOON viewer is fully loaded with powerful features to maximize its usability.
iF DESIGN AWARD 2022 Winners
iF DESIGN AWARD 2022 Winners
[웹툰 기술 인터뷰 ⑥] 다음웹툰 유천종 UX디자이너 “천천히 가더라도 제대로 가기 위해 최선을 다하고 있습니다”
웹툰이 시작된지도 벌써 20년이 지났습니다. 본격적으로 '플랫폼' 형태가 등장한지도 15년이 넘게 시간이 지났고, 유료웹툰이 등장한지도 6년차에 접어듭니다. 그만큼 빠르게 변해왔던 웹툰 업계에서 아직까지 주목받지 못하고 있는 분야가 웹툰과 관련한 '기술' 분야입니다. 웹툰의 발전만큼이나 빠르게 발전했고, 또 비 창작계열에서 웹툰을 든든히 뒷받침하는 기술 역시 종이에서 디지털로 넘어온 웹툰에 있어서는 빼 놓을 수 없는 부분입니다. 웹툰인사이트에서는 대표적으로 웹툰 기술과 연관된 분야의 인터뷰를 준비했습니다. 마지막 시간은 가장 오래된 플랫폼 중 하나인 다음웹툰의 유천종 UX 디자이너 팀장과의 인터뷰입니다. '독자 경험'이라는 놓치기 쉬운 부분을 가장 오랫동안 고민하고, 다음웹툰 2.0을 통해 많은 호응을 얻었던 이면의 고민과 제작과정을 들어봅니다. Q. 다음웹툰 1.0이라고 할까요? 이전 버전의 앱에 대한 이야기를 여쭙고 싶습니다. 2013년 출시되어 5년 가까이 쓰였던만큼, 다음웹툰과 디자이너님의 많은 고민이 녹아있을 것 같아요. 이전 버전에 대한 디자이너님의 생각을 들을 수 있을까요?- 그 당시만해도 다음웹툰은 웹 중심으로 다음포털에게 힘을 모아주는 역할을 하고 있었습니다. 그만큼 꽤나 복잡한 가이드라인에 구애 받고 있던터라 새로운 시도를 하기 녹록지 않은 상황이였죠. 그때 PD였던 현, 박정서 대표와 의기투합해 기존의 다음과는 전혀 다른 새로운 스타일의 앱을 만들기 시작한게 1.0버전입니다. 우선 만화서비스니까 '만화같은 느낌'을 내는 디자인을 쓰지 않기로 했어요. 서비스되고 있는 작품들의 대표이미지를 디테일한 가이드로 전부 새로 만들어 냈습니다. UI 구조도 세로 메뉴형 인터페이스를 도입해 오픈 후 업계에서 꽤나 주목을 받았었습니다.앱 아이콘도 리얼메타포(사진처럼 디테일하게 표현된 아이콘)가 주류를 이루던 시기에 ‘WEBTOON’이라는 영문으로 서비스 로고를 만들어 신선함을 주기도 했고 다음에서는 사용하지 않던 레드를 포인트컬러로 사용하기도 하는 등 최초로 시도하는 것들이 많았던 앱이였습니다.그 후 다른 서비스들로 잠시 떠나 있다가 다음 웹툰이 분사하는 시점에 다시 합류했고 1.0때 미흡했던 부분들을 다음웹툰만의 고유 디자인 철학으로 발전시키는 중입니다. 다음웹툰 유천종 디자이너 Q. 대부분의 웹툰 앱을 보면 대부분 가로 기준으로 콘텐츠가 배치되는 걸 볼 수 있습니다. 다음웹툰은 세로방향에 특화되었다는 생각이 드는데요, 다음웹툰이 세로 방향을 적용한 이유가 궁금합니다.- 정확히 말하자면 서브메뉴를 세로로 배치한것을 뜻하는 것인데, 가로배치 메뉴와 큰 차이는 없습니다. 다양한 모바일 해상도와 가로모드로 전환시 리스트의 빈 영역들을 활용한 것으로 생각하시면 될 것 같습니다.다음웹툰 앱은 초기진입 부터 뷰어에 이르기 까지 세로 사용성에 초점을 맞추고 있고, 이는 전체적인 브랜드 아이덴티티인 V.C.C (Vertical Contents Container, 세로형 컨텐츠를 담는공간) 컨셉을 효과적으로 적용한 사례라 할 수 있습니다. 두 구조 모두 장단점이 있어서 무엇이 좋고 나쁨이 아닌 선택의 문제 였습니다. 결론적으로 좀 더 크리에이티브하게 화면 설계를 할 수 있고 브랜드 아이덴티티를 확장할 수 있는 구조를 선택했습니다. Q. 웹툰을 보는 ‘첫 화면’은 앱을 구동해서 들어갔을 때 보이는 화면입니다. 다음웹툰은 이 화면의 절반을 신작 등 썸네일에 할애하고 있는데요. 이 부분을 어떻게 적용시키셨는지 궁금합니다.- 앱 진입시 첫화면에서 오는 '느낌'이 그 서비스의 이미지를 좌우하는 만큼 다른 서비스를 디자인할때에도 가장 신경쓰고 공들이는 부분입니다.다음웹툰은 컨텐츠가 핵심가치 입니다. 뛰어난 작품성을 보유한 작품들을 어떻게 하면 좀 더 아름답고 강력하게 보여줄지 고민 했습니다. 그러기 위해 일단 작품들이 광고처럼 보이지 않았으면 했습니다. 작은 섬네일 하나까지도 소중하게 생각하는 작가와 독자의 마음을 대변해 주고 싶었습니다. 다음웹툰 앱을 켜면 처음 만나게 되는 화면. 역시 세로 배치가 눈에 띈다. 그래서 많은 테스트 끝에 Live2D 기술을 이용한 움직이는 섬네일을 적용했고 UX는 간결하고 견고하게 작품 리스트들을 받쳐주는 역할만 하게 했습니다. 결과적으로는 독자분들 뿐 아니라 작가분들에게도 반응이 좋았고, 저희로서도 성과가 꽤 좋아 앞으로도 우리만의 강점을 좀 더 극대화할 생각입니다. Q. 또 처음 다음웹툰 앱을 들어가면 3개의 사각형이 보입니다. 그리고 로딩이 끝나면 이 선이 하나로 합쳐지면서 자연스럽게 시선 이동을 처리하는 도구로 쓰이기도 하고, 작품을 누르면 이 선이 움직여서 시선 이동을 만들어 주기도 하는데요. 이런 로고를 어떻게 만들게 되셨는지도 궁금합니다.말씀하신 3개의 사각면은 만화의 가장 근본적인 표현 방식인 ‘프레임’ 또는 '컷'의 의미와 컨텐츠를 담는 플랫폼의 ‘프레임’의 의미를 갖고 있으며 다음웹툰의 디자인 철학인 V.C.C, 즉 세로형 콘텐츠를 담는 공간을 함축적으로 보여주는 로고입니다. 명함, 쿠폰, 봉투 부터 앱 UI에 이르기 까지 웹툰의 기본 성질인 세로 사용성을 서비스 전반적인 부분에 일관성 있게 담아내고 있습니다. VCC에 다음웹툰 작품이 얹혀졌을 때. 아주 자연스럽게 다음웹툰 로고와 작품이 모두 드러난다. 이 로고에 어떤 컨텐츠를 담더라도 이질감 없이 단단하게 받쳐주는 역할을 함으로서 다음웹툰은 컨텐츠가 핵심 요소라는 것을 디자인 컨셉으로도 드러내고 있습니다.앱에서는 대부분의 화면에서 자연스럽게 변화하는 트렌지션 효과를 쓰고 있는데, 자연스럽게 첫화면에 진입하게 해주는 역할과 그동안 리스트와 썸네일 등을 불러오는 서버통신에 필요한 시간을 벌어주는 역할을 동시에 하고 있습니다. 이런 트렌지션 효과는 사용자가 첫 화면 부터 뷰어에 도착할때 까지 '하나의 공간'에 있다는 느낌을 받게 해 작품 선택에서 감상까지 몰입감을 유지할 수 있게 도와주는 역할을 합니다.PS4의 콘솔게임으로 비교하자면 <갓오브워4> 처럼 게임 시작부터 끝까지 로딩화면이 없이 마치 한편의 영화를 보는듯한 느낌을 주게하는 컨셉과 일맥상통 합니다. Q. 사실 잘 모르는 입장에선 ‘사용자 경험’이라는 건 굉장히 주관적이라고 느껴집니다. 다음웹툰에서는 독자들의 니즈를 파악하기 위해 어떤 방식으로 피드백을 받고, 어떤 방식으로 사용자들의 행동을 예측 하시는지 궁금합니다.- 대부분의 사람들은 "사용성이 좋은것이 편하다" 라고 하기보단 '자기에게 익숙해진 사용성'을 편하다고 느낍니다.주관적이며 추상적일 수 있죠. 그걸 논리적이고 명확하면서도 아름답게 표현하는게 디자이너의 일이라고 생각합니다.페브릭(Fabric)이나 지표관련 툴을 통해 사용자 동선을 체크하고 앱스토어 리뷰나, 커뮤니티, 이벤트 반응등을 참고하기도 합니다.하지만 다양한 목소리를 모두 담아낼 수 는 없기에 디자이너에겐 어느정도의 통찰력과 창조력을 요하게 됩니다.디자인에 정답은 없지만, 디자이너는 늘 양자택일의 기로에 서있습니다. 서비스를 하다보면 사용자분들 사이에서 극명하게 선호도가 갈리는 기능들도 있고, 회사가 원하는 바와 사용자가 원하는 바가 다른경우도 많습니다. 이때마다 최대한 사용자의 목소리에 귀를 기울인 후 양쪽의 의견을 최대한 충족하는 방향으로 접근하고 있습니다. Q. 실제로 앱에 적용되려면 디자인을 개발 부분에 어떻게 적용하느냐도 중요할 것 같습니다. 어떻게 저희가 보는 화면이 만들어지게 되나요?- 우선 기획팀과 전략 방향성을 체크하고, 필요한 요소들을 검토합니다. 그리고 디자인 프로토타입 제작에 들어가게 되는데 ,이 과정에서 핵심이 되는 부분들은 디테일하게 프로토타입툴이나 에프터이팩트를 이용해 영상으로 제작해 봅니다. UI화면과 동선을 꼭 영상으로 만들어보는 이유는 이미지 시안으로는 보이지 않던 허점이나 개발 이슈들을 발견하기 위해서입니다. 그리고 디자이너의 의도를 개발자에게 보다 명확하게 전달하기 위해서 입니다. 결과물이 나오기 까지 개발, 기획과 함께 수많은 토론과 수정을 거친 후 QA를 통해 최종 점검을 하게됩니다.이런 프로세스는 Creative, Natural, Focusing, Meaningful (창조적일것, 자연스러울것, 사용자의시선에 맞출것, 이 모든것이 의미가 있을것) 을 항상 염두에 두고 제작 조직이 한 마음으로 프로젝트에 임하고 있습니다. Q. 다음웹툰 2.0을 만드는 총 시간이 얼마나 걸리셨나요?- 안드로이드의 경우 총 4개월 정도 걸렸던 것 같습니다. 당시에는 개발자 두명에 디자이너는 저 혼자였습니다. 힘들었지만 그만큼 뿌듯했고, 그간 채용 된 개발자와 디자이너들이 많은 힘을 주고 계십니다. Q. 다음웹툰에는 다른 플랫폼과 다르게 ‘순위’가 보이지 않습니다. 업데이트가 업로드순으로 정해진 것으로 알고 있습니다. 다른 UX에 익숙해진 독자의 경우 이 부분에서 답답함을 느낄 수도 있을 것 같은데요. 이 부분은 어떻게 보고 계시는지 궁금합니다.- 기존의 다음웹툰은 스토리기반의 호흡이 길고 후반부에 재미를 느낄 수 있는 작품들이 많았습니다. 업데이트 순 정렬은 이를 고려하여 초반 인기 만으로 독자의 이목을 끌기 보단 깊이 있는 작품들이 다양하게 동일 선상에 공존하길 바라는 마음이 녹아있는 정렬 방식입니다.하지만 신규사용자에게는 이 방식이 허들로 작용할 수 있어 올해 업데이트 될 새로운 버전에서는 다음웹툰만의 랭킹 방식을 보여드리려 합니다. 기존 독자들의 사용성을 해치지 않는 선에서 조심스럽게 접근하고 있습니다. Q. ‘다음웹툰엔 광고가 없다’라는 이야기를 굉장히 많이 들었습니다. 마치 작품처럼 숨어 있는 광고부터 하단 배너가 다른 곳보다 작은 경우를 보고 하시는 말씀 같은데, 어떤 고민이 있는지도 궁금합니다.- 사실 곳곳에 광고가 있긴 하지만 최대한 정제해서 작품의 선택과 감상을 방해하지 않도록 하고 있습니다. 광고에 관해서는 굉장히 보수적으로 접근하고 있고, 꼭 필요할 경우에만 디테일한 가이드를 통해 광고를 노출하고 있습니다. 독자분들이 느끼시기에 ‘다음웹툰은 정말 웹툰을 보여주고 싶어하는구나’ 를 알아주신 다면 감사할 따름 입니다. 그런 독자분들의 감상과 저희의 소중한 컨텐츠에 헤가 가지 않도록 노력 중입니다. 광고가 돋보이지 않는 것 역시 다음웹툰의 특징. 많은 논의 끝에 찾은 디자인이다. Q. 다음웹툰 앱은 기기를 막론하고 가장 ‘자연스럽게’ 구동되는 것 같다는 인상을 받았습니다. 모바일 환경의 다양성과 기기 사양 등에 대해서는 디자인하신 부분이 구동되도록 만드는데 어떤 영향을 주었고, 또 고민을 하셨는지 궁금합니다.- 개발자와 디자이너의 의지가 굉장히 많이 필요한 부분입니다. 앱 구동에서 중요한 요소가 기기의 스펙, OS버전, 데이터환경이 많은 영향을 끼칩니다. 모든 트랜지션 효과나 기본 사용성은 최악의 상황에서도 멋지게 구현 되도록 고려하여 제작 중에 있습니다. 그럼에도 너무 오래된 구형폰에서는 모든 트랜지션효과를 제거하여 기본적인 웹툰 감상에는 문제 없도록 대응 하였습니다. 개발자분들의 능력과 사용자를 생각하는 마음이 굉장히 컸기에 가능했다고 생각합니다. 다음웹툰 앱의 인터랙션 요즘은 모바일 기기 성능이 상향 평준화되어 제작시 큰 문제는 없지만, 안드로이드 같은 경우 굉장히 많은 제조사와 다양한 화면비율을 가지고 있습니다. 특히 최근에는 폴더블폰이 발매되기도 하는 등 대응해야할 부분들이 점점 늘어나는 추세라 쉽지만은 않지만, 다양한 독자들을 만족시켜드리기 위해 노력중입니다. Q. 다음웹툰 2.0의 가장 큰 특징이라고 한다면 ‘움직이는 썸네일’이 떠오릅니다. 이 작업은 어떻게 구상하셨고, 또 한 두 작품이 아닌데 어떻게 작품별로 적용하셨는지도 궁금합니다. - 앞에서 대략 말씀드리긴 했지만, 일단 작품들이 '광고처럼 보이지 않았으면' 했습니다. 일반적인 통 이미지의 관성으로 운영하는 영역이 아니였으면 했습니다. 고루한 상단배너의 통념을 벗어나기 위해 ‘살아 움직였으면 좋겠다’ 라고 생각하고 애니메이션을 적용하게 되었습니다.‘움직임’과 ‘웹툰’은 서로 너무나 잘 맞는 단어였고, 실제 적용했을 때 스틸 배너로는 느끼지 못했던 신선함을 주게된 듯 합니다. 간혹 제작 공수에 대해 걱정하시는 분들도 있는데, 작업해 주시는 내부 영상 디자이너가 워낙 애니메이션 전문가라 속도나 양적인 측면 모두 무리 없습니다. 맥퀸스튜디오의 작품 <아쿠아맨> 움직이는 썸네일 영상 디자이너분이 3초 내외로 움직이는 캐릭터를 제작하는데 각 웹툰마다 스토리를 이해하고 디테일한 움직임을 넣고 계셔서 볼 때 마다 놀라고 있습니다. 그만큼 웹툰 안의 디테일한 부분까지 신경 쓰고 계십니다. 루드비코 작가의 <들쥐>. 2D 캐릭터가 회전할 때 그려지지 않은 부분까지 직접 영상 디자이너가 그린다고.작가님들 부터 독자님들까지 너무 좋아해 주셔서 감사할 따름입니다. 그 관심에 부흥하기 위해 IT기술과 접목하여 다양한 시도들을 준비중이니 기대해 주셔도 좋을것 같습니다.Q. 웹툰의 작품 숫자가 늘어나고, 장르의 세분화가 폭발적으로 일어나면서 독자 경험을 기반으로 한 큐레이션에 대한 수요도 늘고 있습니다. 이 부분에 대해서 UX디자이너로서 어떤 생각을 가지고 계시는지, 또 어떻게 준비하고 계시는지도 궁금합니다.- 개인화 큐레이션을 말씀하시는 것이라면, 유튜브처럼 방대한 양의 컨텐츠와 단일 컨텐츠 소비가 주류를 이루는 서비스에서는 효과적일 수 있지만 웹툰 서비스는 그에 비해 상대적으로 컨텐츠 양이 많지 않고 결정적으로 스토리 기반의 컨텐츠라 개인화 시키기 효과적이지 않은 측면이 있습니다.하지만 현재의 ‘PICK’탭이 그런 역할을 하기위해 만들어진 것인데, 시즈널이나 화제성 이슈에 대응가능한 ‘컬렉션’ 이나 매거진형태의 작품 큐레이션등이 추가될 예정이고 운영의 묘미를 효과적으로 살릴 수 있는 방법들을 모색하여 발전 시켜 나갈 계획입니다. Q. 다음웹툰 앱의 “정주행” 기능과 자동 스크롤 기능은 정말 웹툰을 보는 입장에서 장편 웹툰을 볼 때 멈출 수 없게 만드는 기능이라는 생각이 듭니다. 어떤 과정을 거쳐 적용하시게 됐는지 궁금합니다.- 기획 단계에서 아이디어가 나왔습니다. 저부터 컨텐츠를 소비하는 패턴 자체가 한번에 몰아 보는 타입이라 정말 좋은 아이디어라 생각했고 그 당시에 타서비스에서는 시도되지 않은 기능이라서는 점도 좋았습니다.요새 비슷한 기능들이 컨텐츠 서비스 쪽에서 나오고 있긴 한데, ‘정주행’에 기능적 의미를 부여하여 시작한 곳이 다음 웹툰이라는 것은 참 의미있는 것 같습니다. 예전부터 구성원들이 독자의 시선으로 ‘어떻게 하면 좀 더 편하게 볼까’를 고민했다는 증거이기도 하니까요.다음웹툰만의 핵심 기능이라 오래전부터 기능을 강화하기 위해 아이디어를 모으고 있는 중 입니다. Q. 다음웹툰 2.0을 출시한 이후 성과는 어떻게 보고 계시나요?- 2년 전 안드로이드 2.0을 출시했을때 약간은 급하게 오픈 되었던 감이 있어 불만도 있었지만, 지난해 ios버전은 대부분의 불만사항들을 해결하고 완성도 있게 출시해 반응이 정말 좋았습니다. 특히 iOS 버전이 나온 이후에 인터뷰가 많이 들어오더라구요(웃음).2.0은 겉으로는 UI 개편일 수 있지만 내부적으로 더 큰 의미를 갖는 건 15년이나된 오래된 서비스의 레거시들을 제거하고 전부 새롭게 만들어냈다는 것에 있습니다. 운영 툴, 서버, 파일관리 부터 시작해서 사용자 눈에는 보이지않는 거의 모든 걸 새로 만들었으니까요. 이 과정에서 개발자분들이 정말 고생 많이 하셨습니다.기술적으로나 디자인적으로 초석을 닦아뒀으니 이제 차곡차곡 쌓아 올리는 일만 남아있어 개인적으론 이 이후가 더 기대됩니다.Q. 향후 “다음웹툰 3.0” 이 나온다면 어떤 방향이 될지, 어떤 부분을 강화하거나 덜어내고 싶으신지 등에 대해서 이야기를 들어보고 싶습니다.- 2.0도 이제 시작점이라 3.0이라 아직 말할 단계는 아니고, 말씀드렸던 대로 다음웹툰만의 아이덴티티를 강조한 작업들이 진행될 예정입니다.시시각각 변화하는 IT업계의 대세에 따르기 보단 대세를 만들 수 있는 아이디어들을 생각 중 입니다. Q. 다음웹툰 2.0을 만들고 나서 아쉬웠던 점이 있으셨나요?- 2.0을 출시한게 끝이 아니라 시작이고, 주어진 환경에서 최선을 다했기 때문에 아쉬움이 크진 않습니다. 다양한 좋은 아이디어들을 물리적인 시간이나 인력의 부재로 진행되지 못하는 부분들이 있는데 느리지만 천천히 확실하게 개선하고 적용해나갈 예정입니다. Q. UX의 ‘유저’는 보통 서비스 이용자를 대상으로 하지만, 웹툰 플랫폼의 경우에는 작가 역시 유저의 범위에 포함될 것 같습니다. 작가분들을 대상으로 하는 ‘유저 경험’이 지금까지 어떻게 달라졌는지 궁금합니다.- 당연히 작가님들의 사용성도 고려하고 있습니다. 특히 작가님들이 원고를 입력하시는 ‘송고툴’의 사용성을 개선해 드리려 하고 있는데 PD분들의 의견을 적극 수렴하여 개선하려 준비 중에 있습니다.모바일에서도 원하시는 관련 정보들을 확인할 수 있게 하고 최종적으로는 송고 과정에서 작가님들이 감정 소모 없이 편하게 작업에만 집중할 수 있도록 돕는 송고 툴을 만드는 게 목표입니다. Q. 그 외에 준비하고 계신 건 어떤 것들이 있을까요?- 올해 그동안 방치되었던 모바일웹 개편을 진행 중에 있고 PC웹 개편까지 이어질거라 예상합니다. 소소하게는 댓글과 작가님들과 독자님들의 커뮤니케이션 공간 강화도 준비중에 있습니다.다음웹툰 브랜드 강화를 위한 준비도 함께 하고 있어 앞으로 해야할 일이 산적해 있지만 차근차근 구성원들과 힘을 합해 헤쳐나갈 계획입니다. Q. 끝으로 웹툰인사이트를 보고 계신 작가와 독자 여러분들께 한 말씀 부탁드립니다.- 인원이 적어서 천천히 갈 수는 있지만, 제대로 가려고 최선의 노력을 다 하고 있습니다.편집부는 최고의 작품을 만들기 위해, 기획팀은 최고의 작품이 더욱 빛날 수 있게, 개발팀은 빛나는 최고의 작품이 안정적으로 사용자에게 전달될 수 있게, 사업팀은 이 모든 작품들이 많은 사람들에게 잘 알려지도록 밤낮없이 노력하고 계십니다.디자인팀은 여러 사람들의 노고로 만들어진 작품들이 독자분들에게 소중하게 간직 될 수 있도록 최선을 다하겠습니다. ‘크리에이티브’라는 말 안에 작가와 독자, 제작조직이 함께 어우러질 수 있는 서비스를 만드는데 집중하고 있으니 앞으로도 많은 관심 부탁 드립니다. "크리에이티브"를 말로 하기엔 쉽습니다. 그러나 그걸 직접 만들어내는 건 쉽지 않습니다. 하물며 주관적일 수 밖에 없는 '사용자 경험'을 창조적으로 디자인하는 것은 확고한 의지와 성과를 만드는 실력이 뒷받침되지 않으면 쉽게 만들기 어렵습니다. 다음웹툰은 여기서 두가지 모두를 가지고 있었습니다. 이루고자 하는 확고한 목표, 그리고 그걸 만들기 위한 의지.그렇게 만들어진 다음웹툰 앱은 애플 앱스토어 기준 2만여건의 리뷰에도 평점 4.8점을 기록하고 있습니다. 그만큼 많은 유저들의 호평을 받고 있는 사용성을 보여주는 앱입니다. 무엇보다, '웹툰 감상'에 모든 초점을 맞추고 있다는 점을 독자들도 모두 느끼고 있었습니다. 이번 인터뷰 시리즈를 통해서 웹툰의 기술이 발전가능성이 무궁무진하지만, 결국 독자가 감상하고 좋아해야 한다는, 한마디로 '만화의 재미'를 가져야 한다는 점은 변하지 않는다는 것을 다시 한번 알 수 있었습니다. 그리고 '만화의 재미'를 최대한 끌어내고, 독자들이 만화에 푹 빠질 수 있도록 창작이 아닌 분야에서 일하는 분들을 만날 수 있어 많은 것을 배울 수 있는 시간이었습니다. 이것으로 비 창작 분야의 웹툰 기술과 관련된 6번의 인터뷰를 모두 마칩니다.
- Image source: www.webtooninsight.co.kr
- Views: 12823
- Publish date: 50 minute ago
- Downloads: 41563
- Likes: 1153
- Dislikes: 5
![웹툰 기술 인터뷰 ⑥] 다음웹툰 유천종 Ux디자이너](https://wiizmkrstorage.blob.core.windows.net/content/wi_user_131989301365749581_2a86ebcf-025e-4e92-81c4-c4baa1364264.jpeg)
– 우선 기획팀과 전략 방향성을 체크하고, 필요한 요소들을 검토합니다. 그리고 디자인 프로토타입 제작에 들어가게 되는데 ,이 과정에서 핵심이 되는 부분들은 디테일하게 프로토타입툴이나 에프터이팩트를 이용해 영상으로 제작해 봅니다. UI화면과 동선을 꼭 영상으로 만들어보는 이유는 이미지 시안으로는 보이지 않던 허점이나 개발 이슈들을 발견하기 위해서입니다. 그리고 디자이너의 의도를 개발자에게 보다 명확하게 전달하기 위해서 입니다. 결과물이 나오기 까지 개발, 기획과 함께 수많은 토론과 수정을 거친 후 QA를 통해 최종 점검을 하게됩니다.
이번 인터뷰 시리즈를 통해서 웹툰의 기술이 발전가능성이 무궁무진하지만, 결국 독자가 감상하고 좋아해야 한다는, 한마디로 ‘만화의 재미’를 가져야 한다는 점은 변하지 않는다는 것을 다시 한번 알 수 있었습니다. 그리고 ‘만화의 재미’를 최대한 끌어내고, 독자들이 만화에 푹 빠질 수 있도록 창작이 아닌 분야에서 일하는 분들을 만날 수 있어 많은 것을 배울 수 있는 시간이었습니다. 이것으로 비 창작 분야의 웹툰 기술과 관련된 6번의 인터뷰를 모두 마칩니다.
웹툰이 시작된지도 벌써 20년이 지났습니다. 본격적으로 ‘플랫폼’ 형태가 등장한지도 15년이 넘게 시간이 지났고, 유료웹툰이 등장한지도 6년차에 접어듭니다. 그만큼 빠르게 변해왔던 웹툰 업계에서 아직까지 주목받지 못하고 있는 분야가 웹툰과 관련한 ‘기술’ 분야입니다. 웹툰의 발전만큼이나 빠르게 발전했고, 또 비 창작계열에서 웹툰을 든든히 뒷받침하는 기술 역시 종이에서 디지털로 넘어온 웹툰에 있어서는 빼 놓을 수 없는 부분입니다.
iF Design – DAUM WEBTOON 2.0
DAUM WEBTOON, one of the most influential cartoon platforms in Korea, launched the world's first webtoon service. Our simple no-frills app is designed to highlight multicolored and vibrant content. Banners come to life with animated 2D images stylishly reprocessed by in-house designers. Smooth and intuitive screen transitions provide seamless navigation flow from the entry to the viewer, while a sense of immersion naturally rises to a crescendo in full flow. Optimized for vertically-framed webtoons, the DAUM WEBTOON viewer is fully loaded with powerful features to maximize its usability.
- Image source: ifdesign.com
- Views: 38337
- Publish date: 14 hours ago
- Downloads: 4005
- Likes: 2639
- Dislikes: 7

DAUM WEBTOON, one of the most influential cartoon platforms in Korea, launched the world’s first webtoon service. Our simple no-frills app is designed to highlight multicolored and vibrant content. Banners come to life with animated 2D images stylishly reprocessed by in-house designers. Smooth and intuitive screen transitions provide seamless navigation flow from the entry to the viewer, while a sense of immersion naturally rises to a crescendo in full flow. Optimized for vertically-framed webtoons, the DAUM WEBTOON viewer is fully loaded with powerful features to maximize its usability.
iF DESIGN AWARD 2022 Winners
iF DESIGN AWARD 2022 Winners
다음웹툰 보는 법 / 다음웹툰이 카카오웹툰으로 바뀌었습니다 / 다음캐시 환불 문의중
카카오 웹툰 업데이트 방법을 찾으신 분은 아래 게시글을 참고하셔요. 방문해주셔서 감사합니다 ^-^ 2021.10.28 – [2퍼센트의 지식 뽐내기] – 카카오 웹툰 업데이트 방법 카카오 웹툰 업데이트 방법 안녕하세요. 흑화한햄스터이올시다 입니다. 몇 달 전부터 가끔 게시글 유입이 카카오 웹툰 업데이트로 오시는 분들이 있었습니다. 당최 저는 카카오 웹툰 업데이트할 일이 없더군요. 딱 한 번 hamster2dark.tistory.com 안녕하세요. 흑화한햄스터이올시다입니다. 다음웹툰 보는 법을 궁금해하시는 분들이 많아서 본 포스팅을 준비했습니다. 일단 8월부로 다음웹툰은 없어졌습니다. 네… ‘다음’이 없어지고 ‘카카오’로 이름이 바뀌어 카카오웹툰으로 바뀌었습니다. 카카오웹툰 PC버전 링크 https://..
- Image source: hamster2dark.tistory.com
- Views: 65267
- Publish date: 7 hours ago
- Downloads: 69862
- Likes: 9066
- Dislikes: 1

하지만 이름만 바뀐게 아니라 서비스 주체(?)자도 달라졌는지 다음캐시는 이제 카카오웹툰에서 쓸 수 없습니다.
기존에 다음웹툰앱을 즐기시던 분은 업데이트 이후 카카오웹툰으로 이름이 바뀌었으니 이를 이용하시면 됩니다.
뭐… 그래도 기존의 다음웹툰은 여기에 있으니 위 링크를 타고 가시면 PC버전으로 즐기실 수 있고요.
[웹툰 기술 인터뷰 ⑥] 다음웹툰 유천종 UX디자이너 “천천히 가더라도 제대로 가기 위해 최선을 다하고 있습니다”
웹툰이 시작된지도 벌써 20년이 지났습니다. 본격적으로 '플랫폼' 형태가 등장한지도 15년이 넘게 시간이 지났고, 유료웹툰이 등장한지도 6년차에 접어듭니다. 그만큼 빠르게 변해왔던 웹툰 업계에서 아직까지 주목받지 못하고 있는 분야가 웹툰과 관련한 '기술' 분야입니다. 웹툰의 발전만큼이나 빠르게 발전했고, 또 비 창작계열에서 웹툰을 든든히 뒷받침하는 기술 역시 종이에서 디지털로 넘어온 웹툰에 있어서는 빼 놓을 수 없는 부분입니다. 웹툰인사이트에서는 대표적으로 웹툰 기술과 연관된 분야의 인터뷰를 준비했습니다. 마지막 시간은 가장 오래된 플랫폼 중 하나인 다음웹툰의 유천종 UX 디자이너 팀장과의 인터뷰입니다. '독자 경험'이라는 놓치기 쉬운 부분을 가장 오랫동안 고민하고, 다음웹툰 2.0을 통해 많은 호응을 얻었던 이면의 고민과 제작과정을 들어봅니다. Q. 다음웹툰 1.0이라고 할까요? 이전 버전의 앱에 대한 이야기를 여쭙고 싶습니다. 2013년 출시되어 5년 가까이 쓰였던만큼, 다음웹툰과 디자이너님의 많은 고민이 녹아있을 것 같아요. 이전 버전에 대한 디자이너님의 생각을 들을 수 있을까요?- 그 당시만해도 다음웹툰은 웹 중심으로 다음포털에게 힘을 모아주는 역할을 하고 있었습니다. 그만큼 꽤나 복잡한 가이드라인에 구애 받고 있던터라 새로운 시도를 하기 녹록지 않은 상황이였죠. 그때 PD였던 현, 박정서 대표와 의기투합해 기존의 다음과는 전혀 다른 새로운 스타일의 앱을 만들기 시작한게 1.0버전입니다. 우선 만화서비스니까 '만화같은 느낌'을 내는 디자인을 쓰지 않기로 했어요. 서비스되고 있는 작품들의 대표이미지를 디테일한 가이드로 전부 새로 만들어 냈습니다. UI 구조도 세로 메뉴형 인터페이스를 도입해 오픈 후 업계에서 꽤나 주목을 받았었습니다.앱 아이콘도 리얼메타포(사진처럼 디테일하게 표현된 아이콘)가 주류를 이루던 시기에 ‘WEBTOON’이라는 영문으로 서비스 로고를 만들어 신선함을 주기도 했고 다음에서는 사용하지 않던 레드를 포인트컬러로 사용하기도 하는 등 최초로 시도하는 것들이 많았던 앱이였습니다.그 후 다른 서비스들로 잠시 떠나 있다가 다음 웹툰이 분사하는 시점에 다시 합류했고 1.0때 미흡했던 부분들을 다음웹툰만의 고유 디자인 철학으로 발전시키는 중입니다. 다음웹툰 유천종 디자이너 Q. 대부분의 웹툰 앱을 보면 대부분 가로 기준으로 콘텐츠가 배치되는 걸 볼 수 있습니다. 다음웹툰은 세로방향에 특화되었다는 생각이 드는데요, 다음웹툰이 세로 방향을 적용한 이유가 궁금합니다.- 정확히 말하자면 서브메뉴를 세로로 배치한것을 뜻하는 것인데, 가로배치 메뉴와 큰 차이는 없습니다. 다양한 모바일 해상도와 가로모드로 전환시 리스트의 빈 영역들을 활용한 것으로 생각하시면 될 것 같습니다.다음웹툰 앱은 초기진입 부터 뷰어에 이르기 까지 세로 사용성에 초점을 맞추고 있고, 이는 전체적인 브랜드 아이덴티티인 V.C.C (Vertical Contents Container, 세로형 컨텐츠를 담는공간) 컨셉을 효과적으로 적용한 사례라 할 수 있습니다. 두 구조 모두 장단점이 있어서 무엇이 좋고 나쁨이 아닌 선택의 문제 였습니다. 결론적으로 좀 더 크리에이티브하게 화면 설계를 할 수 있고 브랜드 아이덴티티를 확장할 수 있는 구조를 선택했습니다. Q. 웹툰을 보는 ‘첫 화면’은 앱을 구동해서 들어갔을 때 보이는 화면입니다. 다음웹툰은 이 화면의 절반을 신작 등 썸네일에 할애하고 있는데요. 이 부분을 어떻게 적용시키셨는지 궁금합니다.- 앱 진입시 첫화면에서 오는 '느낌'이 그 서비스의 이미지를 좌우하는 만큼 다른 서비스를 디자인할때에도 가장 신경쓰고 공들이는 부분입니다.다음웹툰은 컨텐츠가 핵심가치 입니다. 뛰어난 작품성을 보유한 작품들을 어떻게 하면 좀 더 아름답고 강력하게 보여줄지 고민 했습니다. 그러기 위해 일단 작품들이 광고처럼 보이지 않았으면 했습니다. 작은 섬네일 하나까지도 소중하게 생각하는 작가와 독자의 마음을 대변해 주고 싶었습니다. 다음웹툰 앱을 켜면 처음 만나게 되는 화면. 역시 세로 배치가 눈에 띈다. 그래서 많은 테스트 끝에 Live2D 기술을 이용한 움직이는 섬네일을 적용했고 UX는 간결하고 견고하게 작품 리스트들을 받쳐주는 역할만 하게 했습니다. 결과적으로는 독자분들 뿐 아니라 작가분들에게도 반응이 좋았고, 저희로서도 성과가 꽤 좋아 앞으로도 우리만의 강점을 좀 더 극대화할 생각입니다. Q. 또 처음 다음웹툰 앱을 들어가면 3개의 사각형이 보입니다. 그리고 로딩이 끝나면 이 선이 하나로 합쳐지면서 자연스럽게 시선 이동을 처리하는 도구로 쓰이기도 하고, 작품을 누르면 이 선이 움직여서 시선 이동을 만들어 주기도 하는데요. 이런 로고를 어떻게 만들게 되셨는지도 궁금합니다.말씀하신 3개의 사각면은 만화의 가장 근본적인 표현 방식인 ‘프레임’ 또는 '컷'의 의미와 컨텐츠를 담는 플랫폼의 ‘프레임’의 의미를 갖고 있으며 다음웹툰의 디자인 철학인 V.C.C, 즉 세로형 콘텐츠를 담는 공간을 함축적으로 보여주는 로고입니다. 명함, 쿠폰, 봉투 부터 앱 UI에 이르기 까지 웹툰의 기본 성질인 세로 사용성을 서비스 전반적인 부분에 일관성 있게 담아내고 있습니다. VCC에 다음웹툰 작품이 얹혀졌을 때. 아주 자연스럽게 다음웹툰 로고와 작품이 모두 드러난다. 이 로고에 어떤 컨텐츠를 담더라도 이질감 없이 단단하게 받쳐주는 역할을 함으로서 다음웹툰은 컨텐츠가 핵심 요소라는 것을 디자인 컨셉으로도 드러내고 있습니다.앱에서는 대부분의 화면에서 자연스럽게 변화하는 트렌지션 효과를 쓰고 있는데, 자연스럽게 첫화면에 진입하게 해주는 역할과 그동안 리스트와 썸네일 등을 불러오는 서버통신에 필요한 시간을 벌어주는 역할을 동시에 하고 있습니다. 이런 트렌지션 효과는 사용자가 첫 화면 부터 뷰어에 도착할때 까지 '하나의 공간'에 있다는 느낌을 받게 해 작품 선택에서 감상까지 몰입감을 유지할 수 있게 도와주는 역할을 합니다.PS4의 콘솔게임으로 비교하자면 <갓오브워4> 처럼 게임 시작부터 끝까지 로딩화면이 없이 마치 한편의 영화를 보는듯한 느낌을 주게하는 컨셉과 일맥상통 합니다. Q. 사실 잘 모르는 입장에선 ‘사용자 경험’이라는 건 굉장히 주관적이라고 느껴집니다. 다음웹툰에서는 독자들의 니즈를 파악하기 위해 어떤 방식으로 피드백을 받고, 어떤 방식으로 사용자들의 행동을 예측 하시는지 궁금합니다.- 대부분의 사람들은 "사용성이 좋은것이 편하다" 라고 하기보단 '자기에게 익숙해진 사용성'을 편하다고 느낍니다.주관적이며 추상적일 수 있죠. 그걸 논리적이고 명확하면서도 아름답게 표현하는게 디자이너의 일이라고 생각합니다.페브릭(Fabric)이나 지표관련 툴을 통해 사용자 동선을 체크하고 앱스토어 리뷰나, 커뮤니티, 이벤트 반응등을 참고하기도 합니다.하지만 다양한 목소리를 모두 담아낼 수 는 없기에 디자이너에겐 어느정도의 통찰력과 창조력을 요하게 됩니다.디자인에 정답은 없지만, 디자이너는 늘 양자택일의 기로에 서있습니다. 서비스를 하다보면 사용자분들 사이에서 극명하게 선호도가 갈리는 기능들도 있고, 회사가 원하는 바와 사용자가 원하는 바가 다른경우도 많습니다. 이때마다 최대한 사용자의 목소리에 귀를 기울인 후 양쪽의 의견을 최대한 충족하는 방향으로 접근하고 있습니다. Q. 실제로 앱에 적용되려면 디자인을 개발 부분에 어떻게 적용하느냐도 중요할 것 같습니다. 어떻게 저희가 보는 화면이 만들어지게 되나요?- 우선 기획팀과 전략 방향성을 체크하고, 필요한 요소들을 검토합니다. 그리고 디자인 프로토타입 제작에 들어가게 되는데 ,이 과정에서 핵심이 되는 부분들은 디테일하게 프로토타입툴이나 에프터이팩트를 이용해 영상으로 제작해 봅니다. UI화면과 동선을 꼭 영상으로 만들어보는 이유는 이미지 시안으로는 보이지 않던 허점이나 개발 이슈들을 발견하기 위해서입니다. 그리고 디자이너의 의도를 개발자에게 보다 명확하게 전달하기 위해서 입니다. 결과물이 나오기 까지 개발, 기획과 함께 수많은 토론과 수정을 거친 후 QA를 통해 최종 점검을 하게됩니다.이런 프로세스는 Creative, Natural, Focusing, Meaningful (창조적일것, 자연스러울것, 사용자의시선에 맞출것, 이 모든것이 의미가 있을것) 을 항상 염두에 두고 제작 조직이 한 마음으로 프로젝트에 임하고 있습니다. Q. 다음웹툰 2.0을 만드는 총 시간이 얼마나 걸리셨나요?- 안드로이드의 경우 총 4개월 정도 걸렸던 것 같습니다. 당시에는 개발자 두명에 디자이너는 저 혼자였습니다. 힘들었지만 그만큼 뿌듯했고, 그간 채용 된 개발자와 디자이너들이 많은 힘을 주고 계십니다. Q. 다음웹툰에는 다른 플랫폼과 다르게 ‘순위’가 보이지 않습니다. 업데이트가 업로드순으로 정해진 것으로 알고 있습니다. 다른 UX에 익숙해진 독자의 경우 이 부분에서 답답함을 느낄 수도 있을 것 같은데요. 이 부분은 어떻게 보고 계시는지 궁금합니다.- 기존의 다음웹툰은 스토리기반의 호흡이 길고 후반부에 재미를 느낄 수 있는 작품들이 많았습니다. 업데이트 순 정렬은 이를 고려하여 초반 인기 만으로 독자의 이목을 끌기 보단 깊이 있는 작품들이 다양하게 동일 선상에 공존하길 바라는 마음이 녹아있는 정렬 방식입니다.하지만 신규사용자에게는 이 방식이 허들로 작용할 수 있어 올해 업데이트 될 새로운 버전에서는 다음웹툰만의 랭킹 방식을 보여드리려 합니다. 기존 독자들의 사용성을 해치지 않는 선에서 조심스럽게 접근하고 있습니다. Q. ‘다음웹툰엔 광고가 없다’라는 이야기를 굉장히 많이 들었습니다. 마치 작품처럼 숨어 있는 광고부터 하단 배너가 다른 곳보다 작은 경우를 보고 하시는 말씀 같은데, 어떤 고민이 있는지도 궁금합니다.- 사실 곳곳에 광고가 있긴 하지만 최대한 정제해서 작품의 선택과 감상을 방해하지 않도록 하고 있습니다. 광고에 관해서는 굉장히 보수적으로 접근하고 있고, 꼭 필요할 경우에만 디테일한 가이드를 통해 광고를 노출하고 있습니다. 독자분들이 느끼시기에 ‘다음웹툰은 정말 웹툰을 보여주고 싶어하는구나’ 를 알아주신 다면 감사할 따름 입니다. 그런 독자분들의 감상과 저희의 소중한 컨텐츠에 헤가 가지 않도록 노력 중입니다. 광고가 돋보이지 않는 것 역시 다음웹툰의 특징. 많은 논의 끝에 찾은 디자인이다. Q. 다음웹툰 앱은 기기를 막론하고 가장 ‘자연스럽게’ 구동되는 것 같다는 인상을 받았습니다. 모바일 환경의 다양성과 기기 사양 등에 대해서는 디자인하신 부분이 구동되도록 만드는데 어떤 영향을 주었고, 또 고민을 하셨는지 궁금합니다.- 개발자와 디자이너의 의지가 굉장히 많이 필요한 부분입니다. 앱 구동에서 중요한 요소가 기기의 스펙, OS버전, 데이터환경이 많은 영향을 끼칩니다. 모든 트랜지션 효과나 기본 사용성은 최악의 상황에서도 멋지게 구현 되도록 고려하여 제작 중에 있습니다. 그럼에도 너무 오래된 구형폰에서는 모든 트랜지션효과를 제거하여 기본적인 웹툰 감상에는 문제 없도록 대응 하였습니다. 개발자분들의 능력과 사용자를 생각하는 마음이 굉장히 컸기에 가능했다고 생각합니다. 다음웹툰 앱의 인터랙션 요즘은 모바일 기기 성능이 상향 평준화되어 제작시 큰 문제는 없지만, 안드로이드 같은 경우 굉장히 많은 제조사와 다양한 화면비율을 가지고 있습니다. 특히 최근에는 폴더블폰이 발매되기도 하는 등 대응해야할 부분들이 점점 늘어나는 추세라 쉽지만은 않지만, 다양한 독자들을 만족시켜드리기 위해 노력중입니다. Q. 다음웹툰 2.0의 가장 큰 특징이라고 한다면 ‘움직이는 썸네일’이 떠오릅니다. 이 작업은 어떻게 구상하셨고, 또 한 두 작품이 아닌데 어떻게 작품별로 적용하셨는지도 궁금합니다. - 앞에서 대략 말씀드리긴 했지만, 일단 작품들이 '광고처럼 보이지 않았으면' 했습니다. 일반적인 통 이미지의 관성으로 운영하는 영역이 아니였으면 했습니다. 고루한 상단배너의 통념을 벗어나기 위해 ‘살아 움직였으면 좋겠다’ 라고 생각하고 애니메이션을 적용하게 되었습니다.‘움직임’과 ‘웹툰’은 서로 너무나 잘 맞는 단어였고, 실제 적용했을 때 스틸 배너로는 느끼지 못했던 신선함을 주게된 듯 합니다. 간혹 제작 공수에 대해 걱정하시는 분들도 있는데, 작업해 주시는 내부 영상 디자이너가 워낙 애니메이션 전문가라 속도나 양적인 측면 모두 무리 없습니다. 맥퀸스튜디오의 작품 <아쿠아맨> 움직이는 썸네일 영상 디자이너분이 3초 내외로 움직이는 캐릭터를 제작하는데 각 웹툰마다 스토리를 이해하고 디테일한 움직임을 넣고 계셔서 볼 때 마다 놀라고 있습니다. 그만큼 웹툰 안의 디테일한 부분까지 신경 쓰고 계십니다. 루드비코 작가의 <들쥐>. 2D 캐릭터가 회전할 때 그려지지 않은 부분까지 직접 영상 디자이너가 그린다고.작가님들 부터 독자님들까지 너무 좋아해 주셔서 감사할 따름입니다. 그 관심에 부흥하기 위해 IT기술과 접목하여 다양한 시도들을 준비중이니 기대해 주셔도 좋을것 같습니다.Q. 웹툰의 작품 숫자가 늘어나고, 장르의 세분화가 폭발적으로 일어나면서 독자 경험을 기반으로 한 큐레이션에 대한 수요도 늘고 있습니다. 이 부분에 대해서 UX디자이너로서 어떤 생각을 가지고 계시는지, 또 어떻게 준비하고 계시는지도 궁금합니다.- 개인화 큐레이션을 말씀하시는 것이라면, 유튜브처럼 방대한 양의 컨텐츠와 단일 컨텐츠 소비가 주류를 이루는 서비스에서는 효과적일 수 있지만 웹툰 서비스는 그에 비해 상대적으로 컨텐츠 양이 많지 않고 결정적으로 스토리 기반의 컨텐츠라 개인화 시키기 효과적이지 않은 측면이 있습니다.하지만 현재의 ‘PICK’탭이 그런 역할을 하기위해 만들어진 것인데, 시즈널이나 화제성 이슈에 대응가능한 ‘컬렉션’ 이나 매거진형태의 작품 큐레이션등이 추가될 예정이고 운영의 묘미를 효과적으로 살릴 수 있는 방법들을 모색하여 발전 시켜 나갈 계획입니다. Q. 다음웹툰 앱의 “정주행” 기능과 자동 스크롤 기능은 정말 웹툰을 보는 입장에서 장편 웹툰을 볼 때 멈출 수 없게 만드는 기능이라는 생각이 듭니다. 어떤 과정을 거쳐 적용하시게 됐는지 궁금합니다.- 기획 단계에서 아이디어가 나왔습니다. 저부터 컨텐츠를 소비하는 패턴 자체가 한번에 몰아 보는 타입이라 정말 좋은 아이디어라 생각했고 그 당시에 타서비스에서는 시도되지 않은 기능이라서는 점도 좋았습니다.요새 비슷한 기능들이 컨텐츠 서비스 쪽에서 나오고 있긴 한데, ‘정주행’에 기능적 의미를 부여하여 시작한 곳이 다음 웹툰이라는 것은 참 의미있는 것 같습니다. 예전부터 구성원들이 독자의 시선으로 ‘어떻게 하면 좀 더 편하게 볼까’를 고민했다는 증거이기도 하니까요.다음웹툰만의 핵심 기능이라 오래전부터 기능을 강화하기 위해 아이디어를 모으고 있는 중 입니다. Q. 다음웹툰 2.0을 출시한 이후 성과는 어떻게 보고 계시나요?- 2년 전 안드로이드 2.0을 출시했을때 약간은 급하게 오픈 되었던 감이 있어 불만도 있었지만, 지난해 ios버전은 대부분의 불만사항들을 해결하고 완성도 있게 출시해 반응이 정말 좋았습니다. 특히 iOS 버전이 나온 이후에 인터뷰가 많이 들어오더라구요(웃음).2.0은 겉으로는 UI 개편일 수 있지만 내부적으로 더 큰 의미를 갖는 건 15년이나된 오래된 서비스의 레거시들을 제거하고 전부 새롭게 만들어냈다는 것에 있습니다. 운영 툴, 서버, 파일관리 부터 시작해서 사용자 눈에는 보이지않는 거의 모든 걸 새로 만들었으니까요. 이 과정에서 개발자분들이 정말 고생 많이 하셨습니다.기술적으로나 디자인적으로 초석을 닦아뒀으니 이제 차곡차곡 쌓아 올리는 일만 남아있어 개인적으론 이 이후가 더 기대됩니다.Q. 향후 “다음웹툰 3.0” 이 나온다면 어떤 방향이 될지, 어떤 부분을 강화하거나 덜어내고 싶으신지 등에 대해서 이야기를 들어보고 싶습니다.- 2.0도 이제 시작점이라 3.0이라 아직 말할 단계는 아니고, 말씀드렸던 대로 다음웹툰만의 아이덴티티를 강조한 작업들이 진행될 예정입니다.시시각각 변화하는 IT업계의 대세에 따르기 보단 대세를 만들 수 있는 아이디어들을 생각 중 입니다. Q. 다음웹툰 2.0을 만들고 나서 아쉬웠던 점이 있으셨나요?- 2.0을 출시한게 끝이 아니라 시작이고, 주어진 환경에서 최선을 다했기 때문에 아쉬움이 크진 않습니다. 다양한 좋은 아이디어들을 물리적인 시간이나 인력의 부재로 진행되지 못하는 부분들이 있는데 느리지만 천천히 확실하게 개선하고 적용해나갈 예정입니다. Q. UX의 ‘유저’는 보통 서비스 이용자를 대상으로 하지만, 웹툰 플랫폼의 경우에는 작가 역시 유저의 범위에 포함될 것 같습니다. 작가분들을 대상으로 하는 ‘유저 경험’이 지금까지 어떻게 달라졌는지 궁금합니다.- 당연히 작가님들의 사용성도 고려하고 있습니다. 특히 작가님들이 원고를 입력하시는 ‘송고툴’의 사용성을 개선해 드리려 하고 있는데 PD분들의 의견을 적극 수렴하여 개선하려 준비 중에 있습니다.모바일에서도 원하시는 관련 정보들을 확인할 수 있게 하고 최종적으로는 송고 과정에서 작가님들이 감정 소모 없이 편하게 작업에만 집중할 수 있도록 돕는 송고 툴을 만드는 게 목표입니다. Q. 그 외에 준비하고 계신 건 어떤 것들이 있을까요?- 올해 그동안 방치되었던 모바일웹 개편을 진행 중에 있고 PC웹 개편까지 이어질거라 예상합니다. 소소하게는 댓글과 작가님들과 독자님들의 커뮤니케이션 공간 강화도 준비중에 있습니다.다음웹툰 브랜드 강화를 위한 준비도 함께 하고 있어 앞으로 해야할 일이 산적해 있지만 차근차근 구성원들과 힘을 합해 헤쳐나갈 계획입니다. Q. 끝으로 웹툰인사이트를 보고 계신 작가와 독자 여러분들께 한 말씀 부탁드립니다.- 인원이 적어서 천천히 갈 수는 있지만, 제대로 가려고 최선의 노력을 다 하고 있습니다.편집부는 최고의 작품을 만들기 위해, 기획팀은 최고의 작품이 더욱 빛날 수 있게, 개발팀은 빛나는 최고의 작품이 안정적으로 사용자에게 전달될 수 있게, 사업팀은 이 모든 작품들이 많은 사람들에게 잘 알려지도록 밤낮없이 노력하고 계십니다.디자인팀은 여러 사람들의 노고로 만들어진 작품들이 독자분들에게 소중하게 간직 될 수 있도록 최선을 다하겠습니다. ‘크리에이티브’라는 말 안에 작가와 독자, 제작조직이 함께 어우러질 수 있는 서비스를 만드는데 집중하고 있으니 앞으로도 많은 관심 부탁 드립니다. "크리에이티브"를 말로 하기엔 쉽습니다. 그러나 그걸 직접 만들어내는 건 쉽지 않습니다. 하물며 주관적일 수 밖에 없는 '사용자 경험'을 창조적으로 디자인하는 것은 확고한 의지와 성과를 만드는 실력이 뒷받침되지 않으면 쉽게 만들기 어렵습니다. 다음웹툰은 여기서 두가지 모두를 가지고 있었습니다. 이루고자 하는 확고한 목표, 그리고 그걸 만들기 위한 의지.그렇게 만들어진 다음웹툰 앱은 애플 앱스토어 기준 2만여건의 리뷰에도 평점 4.8점을 기록하고 있습니다. 그만큼 많은 유저들의 호평을 받고 있는 사용성을 보여주는 앱입니다. 무엇보다, '웹툰 감상'에 모든 초점을 맞추고 있다는 점을 독자들도 모두 느끼고 있었습니다. 이번 인터뷰 시리즈를 통해서 웹툰의 기술이 발전가능성이 무궁무진하지만, 결국 독자가 감상하고 좋아해야 한다는, 한마디로 '만화의 재미'를 가져야 한다는 점은 변하지 않는다는 것을 다시 한번 알 수 있었습니다. 그리고 '만화의 재미'를 최대한 끌어내고, 독자들이 만화에 푹 빠질 수 있도록 창작이 아닌 분야에서 일하는 분들을 만날 수 있어 많은 것을 배울 수 있는 시간이었습니다. 이것으로 비 창작 분야의 웹툰 기술과 관련된 6번의 인터뷰를 모두 마칩니다.
- Image source: www.webtooninsight.co.kr
- Views: 95324
- Publish date: 57 minute ago
- Downloads: 41193
- Likes: 8502
- Dislikes: 5
![웹툰 기술 인터뷰 ⑥] 다음웹툰 유천종 Ux디자이너](https://wiizmkrstorage.blob.core.windows.net/content/wi_user_131989053472145246_31df2eae-2ad2-421f-95b3-7ae2e69f5aa6.png)
– 우선 기획팀과 전략 방향성을 체크하고, 필요한 요소들을 검토합니다. 그리고 디자인 프로토타입 제작에 들어가게 되는데 ,이 과정에서 핵심이 되는 부분들은 디테일하게 프로토타입툴이나 에프터이팩트를 이용해 영상으로 제작해 봅니다. UI화면과 동선을 꼭 영상으로 만들어보는 이유는 이미지 시안으로는 보이지 않던 허점이나 개발 이슈들을 발견하기 위해서입니다. 그리고 디자이너의 의도를 개발자에게 보다 명확하게 전달하기 위해서 입니다. 결과물이 나오기 까지 개발, 기획과 함께 수많은 토론과 수정을 거친 후 QA를 통해 최종 점검을 하게됩니다.
이번 인터뷰 시리즈를 통해서 웹툰의 기술이 발전가능성이 무궁무진하지만, 결국 독자가 감상하고 좋아해야 한다는, 한마디로 ‘만화의 재미’를 가져야 한다는 점은 변하지 않는다는 것을 다시 한번 알 수 있었습니다. 그리고 ‘만화의 재미’를 최대한 끌어내고, 독자들이 만화에 푹 빠질 수 있도록 창작이 아닌 분야에서 일하는 분들을 만날 수 있어 많은 것을 배울 수 있는 시간이었습니다. 이것으로 비 창작 분야의 웹툰 기술과 관련된 6번의 인터뷰를 모두 마칩니다.
웹툰이 시작된지도 벌써 20년이 지났습니다. 본격적으로 ‘플랫폼’ 형태가 등장한지도 15년이 넘게 시간이 지났고, 유료웹툰이 등장한지도 6년차에 접어듭니다. 그만큼 빠르게 변해왔던 웹툰 업계에서 아직까지 주목받지 못하고 있는 분야가 웹툰과 관련한 ‘기술’ 분야입니다. 웹툰의 발전만큼이나 빠르게 발전했고, 또 비 창작계열에서 웹툰을 든든히 뒷받침하는 기술 역시 종이에서 디지털로 넘어온 웹툰에 있어서는 빼 놓을 수 없는 부분입니다.
180816 _ 다음웹툰 최신버젼 오픈 기념 이벤트 팝업 | 모바일
- Image source: www.pinterest.co.kr
- Views: 16427
- Publish date: 19 hours ago
- Downloads: 102102
- Likes: 7985
- Dislikes: 10

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.
180816 _ 다음웹툰 최신버젼 오픈 기념 이벤트 팝업
180816 _ 다음웹툰 최신버젼 오픈 기념 이벤트 팝업
“다음웹툰보다 못해” 혹평 쏟아지는 카카오웹툰… UI·UX 전문가가 보니 – 조선비즈
다음웹툰보다 못해 혹평 쏟아지는 카카오웹툰 UI·UX 전문가가 보니 시각디자인과 교수 전문가 3인 분석 천지개벽한 사용 방식, 사용자 배려 없었다 검은 배경, 무한 스크롤 피로도 높일 수도 개악일까 혁신일까 중장기적으로 봐야
- Image source: biz.chosun.com
- Views: 31852
- Publish date: 19 minute ago
- Downloads: 40138
- Likes: 9336
- Dislikes: 4

다음 웹툰 바로가기, 다음 웹툰앱, 다음 웹툰 어플 설치방법
다음 웹툰 바로가기, 다음 웹툰앱, 다음 웹툰 어플 설치방법 안녕하세요. 가정의 달 5월 입니다. 캠핑 가기 참 좋은 날씨인 거 같습니다. 이번 주 가족들과 나들이 계획 어떤가요? 이번 시간에는 네이버 웹툰에 이어 다음 웹툰에 대하여 알아보는 시간을 갖도록 하겠습니다. 그럼 지금부터 다음 웹툰 바로가기, 다음 웹툰앱, 다음 웹툰 어플 설치방법 등에 대하여 알아보겠습니다. □ 다음웹툰 바로가기 방법 1. 다음(daum)검색창에 "다음웹툰"를 검색합니다. 2. "다음웹툰" 검색으로 나온 "다음웹툰" 사이트를 클릭하여 들어갑니다. 3. "다음웹툰" 사이트에 접속하여 오른쪽 상단에 보시면 "점 3개"를 클릭합니다. 4. "도구 더보기" – "바로가기 만들기"를 클릭합니다. 5. "바로가기를 만드시겠습니까"라고 ..
- Image source: runtiger7.com
- Views: 13658
- Publish date: 12 minute ago
- Downloads: 275
- Likes: 4522
- Dislikes: 2

안녕하세요. 가정의 달 5월 입니다. 캠핑 가기 참 좋은 날씨인 거 같습니다. 이번 주 가족들과 나들이 계획 어떤가요? 이번 시간에는 네이버 웹툰에 이어 다음 웹툰에 대하여 알아보는 시간을 갖도록 하겠습니다. 그럼 지금부터 다음 웹툰 바로가기, 다음 웹툰앱, 다음 웹툰 어플 설치방법 등에 대하여 알아보겠습니다.
다음웹툰 어플 검색하시면 아래와 같이 다음웹툰 어플이 뜹니다. 또 다른 방법으로는 구글에서 다음웹툰 검색하시면 아래와 같은 어플이 나오면 다운로드하시면 됩니다.
6. 바탕화면에 “다음웹툰” 아이콘이 뜹니다. 아이콘만 클릭하시면 다음웹툰 사이트에 바로 접속하셔서 재미있는 만화를 보실 수 있습니다.
“다음웹툰보다 못해” 혹평 쏟아지는 카카오웹툰… UI·UX 전문가가 보니 – 조선비즈
다음웹툰보다 못해 혹평 쏟아지는 카카오웹툰 UI·UX 전문가가 보니 시각디자인과 교수 전문가 3인 분석 천지개벽한 사용 방식, 사용자 배려 없었다 검은 배경, 무한 스크롤 피로도 높일 수도 개악일까 혁신일까 중장기적으로 봐야
- Image source: biz.chosun.com
- Views: 103362
- Publish date: 42 minute ago
- Downloads: 64514
- Likes: 580
- Dislikes: 9

- Image source: twitter.com
- Views: 7796
- Publish date: 34 minute ago
- Downloads: 43239
- Likes: 6551
- Dislikes: 7

Something went wrong, but don’t fret — let’s give it another shot.
가난한 만화가는 옛말…다음웹툰 작가 4명 중 1명은 월수익 1000만원 : 네이버 포스트
[BY 전자신문] 다음웹툰 연재작가 4명 중 1명은 매달 1000만원 이상 벌어 해외 플랫폼, 카카오페이지 등…
- Image source: post.naver.com
- Views: 53388
- Publish date: 17 minute ago
- Downloads: 108962
- Likes: 9503
- Dislikes: 2

좋아요 한 사람 보러가기
이전화면으로 가기
이전화면으로 가기
웹툰계의 예술가 , 다음(Daum) – 톱뉴스
▲ (다음웹툰 홈 (http://webtoon.daum.net/webtoon/ ) 캡쳐) 다음 웹툰은 현재 약 120여 작품이 연재되고 있다. 무료웹툰을 공급하는 양대 포털중 한 축을 맡고 있으며, 경쟁사보다 시장지배력이나 영향력이 적은 것은 인정해야 할 것이다. 하지만 다음 웹툰은 경쟁사와는 다른 자신만의 색깔을 유지하는 강점이 있다. 두 회사가 모두 같은 색깔을 유지했다면, 둘중 하나만이 살아남아서 시장이 독점됐을 것이다. 경쟁사가 상업적인 성격을 띤다면 다음은 좀 더 사람냄새 나는 작품들을 많이 보유하고 있다. 경쟁사가 사업가
- Image source: www.seoultopnews.kr
- Views: 93607
- Publish date: 54 minute ago
- Downloads: 35099
- Likes: 5962
- Dislikes: 1

다음 웹툰의 차별점은 경쟁사에 비해 ‘대작’이라고 불릴만한 작품들이 많았고, 지금의 웹툰시장을 있게 해준 ‘강풀’을 비롯한 거장들이 활동하기 때문일 것이다. 영화화 된 웹툰들이 대부분 강풀작가의 웹툰이었고, 비정규직의 아픔을 드라마화 시켰던 ‘미생’,
유지하는 강점이 있다. 두 회사가 모두 같은 색깔을 유지했다면, 둘중 하나만이 살아남아서 시장이 독점됐을 것이다. 경쟁사가 상업적인 성격을 띤다면 다음은 좀 더 사람냄새 나는 작품들을 많이
다음 웹툰은 현재 약 120여 작품이 연재되고 있다. 무료웹툰을 공급하는 양대 포털중 한 축을 맡고 있으며, 경쟁사보다 시장지배력이나 영향력이 적은 것은 인정해야 할 것이다.
모바일UI에 있는 핀
- Image source: www.pinterest.co.uk
- Views: 34860
- Publish date: 23 hours ago
- Downloads: 31967
- Likes: 500
- Dislikes: 6

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.
Uploaded to Pinterest
Mobile Ui Design
비디오 다음 웹툰 모바일 다음웹툰 브랜드 영상
- Source: Youtube
- Views: 4919
- Date: 8 hours ago
- Download: 55581
- Likes: 4586
- Dislikes: 2
주제에 대한 관련 정보 다음 웹툰 모바일
Bing에서 다음 웹툰 모바일 주제에 대한 최신 정보를 볼 수 있습니다.
다음웹툰 앱
다음웹툰 바로가기
옛날 다음 웹툰
네이버웹툰
카카오페이지
카카오페이지 웹툰
웹툰 사이트
다음웹툰 목록
주제에 대한 기사 보기를 마쳤습니다 다음 웹툰 모바일. 이 기사가 유용했다면 공유하십시오. 매우 감사합니다.
다음웹툰 앱
다음웹툰 바로가기
옛날 다음 웹툰
네이버웹툰
카카오페이지
카카오페이지 웹툰
웹툰 사이트
다음웹툰 목록